MVC stands for Model-View-Controller, it’s a software architectural pattern that separates an application into three main components: Model, View and Controller. The Model represents the data and business logic of the application, the View is responsible for rendering the data into a user interface and the Controller handles user interactions and updates the Model accordingly.
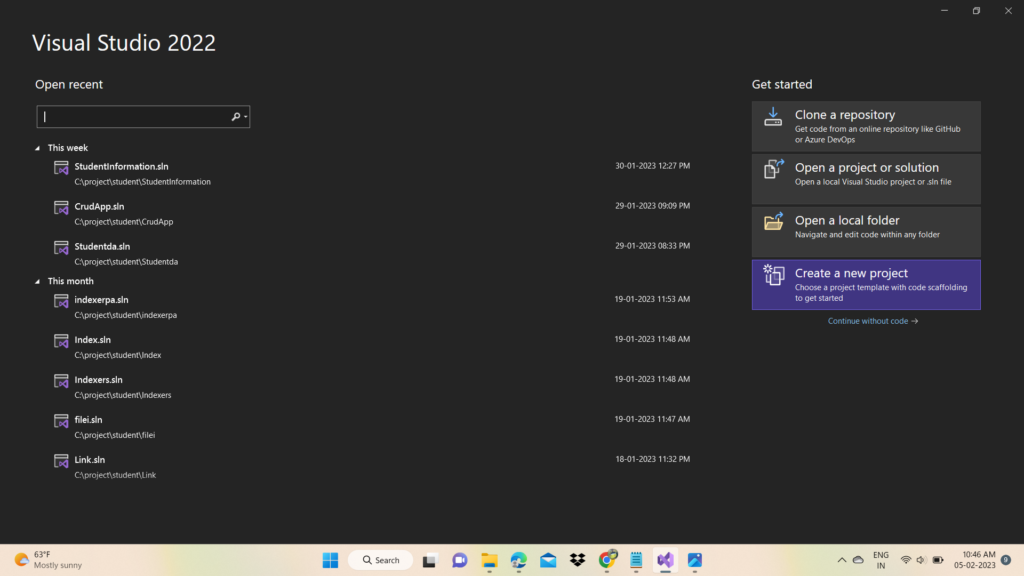
Step-1 Open Visual Studio and click on Create New Project

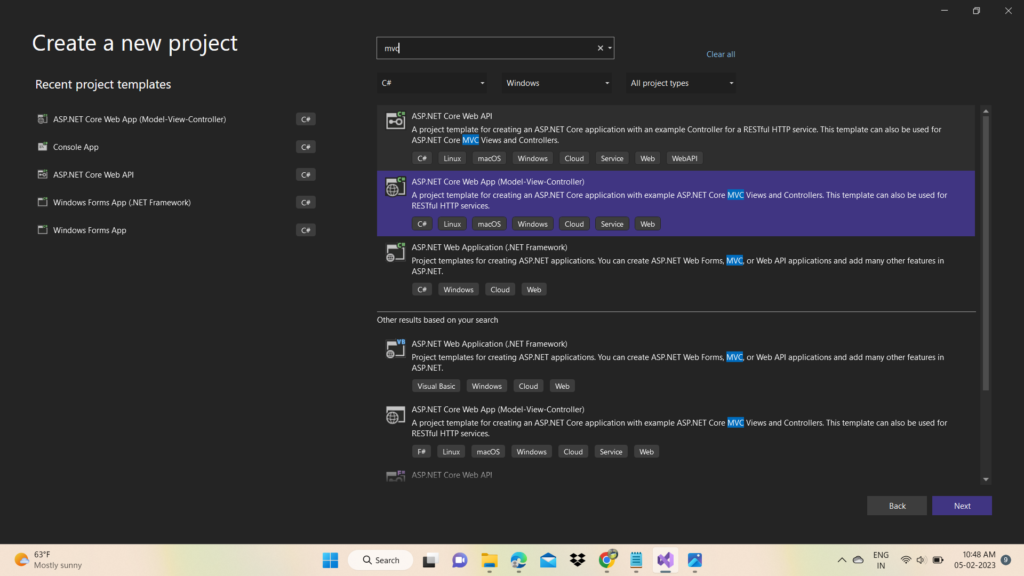
Step-2 Select ASP.NET Core Web App (Model-View-Controller) and click next button

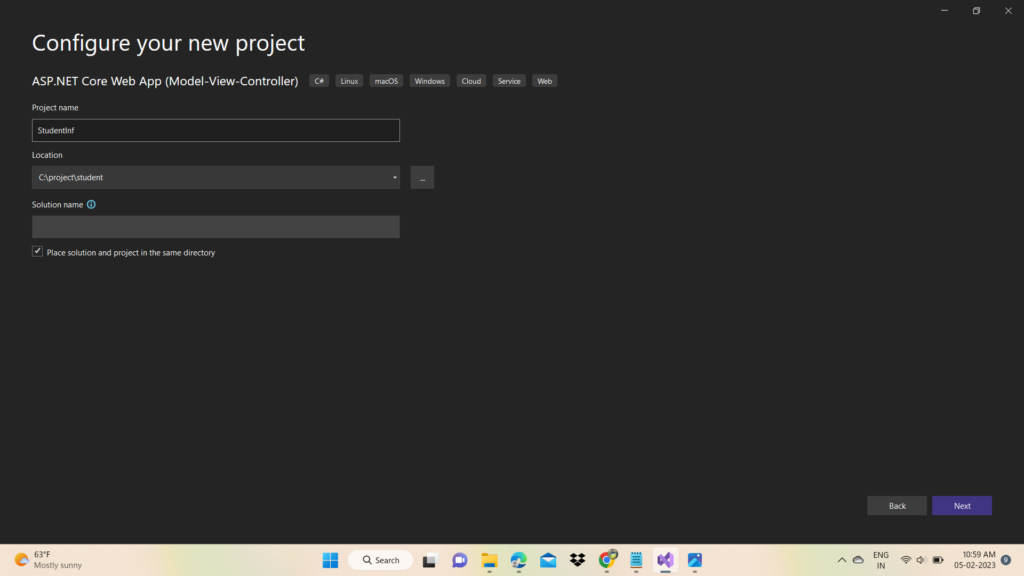
Step-3 Enter the project name and click on next button

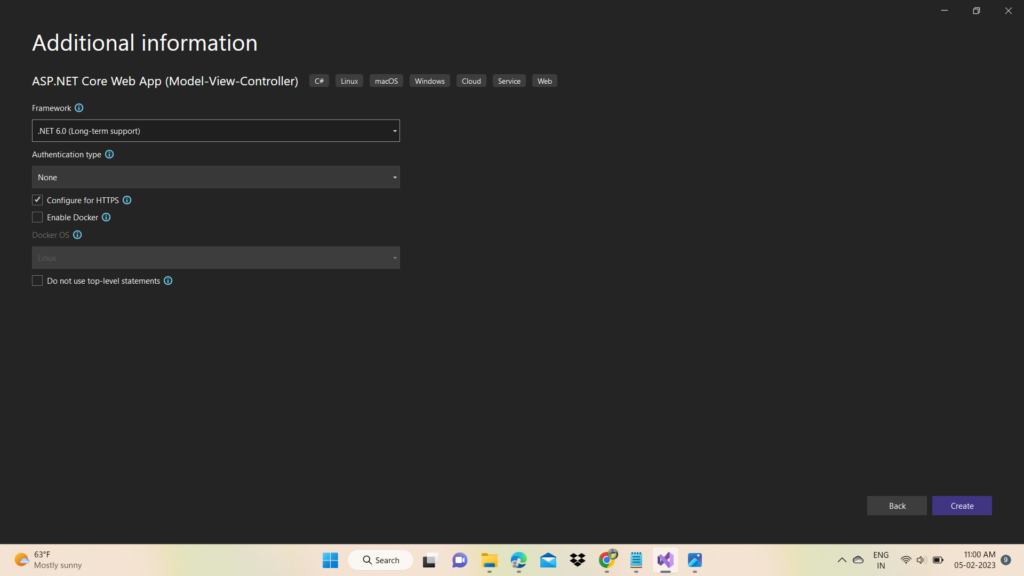
Step-4 Select .Net 6.0 , authentication type None and click on create button

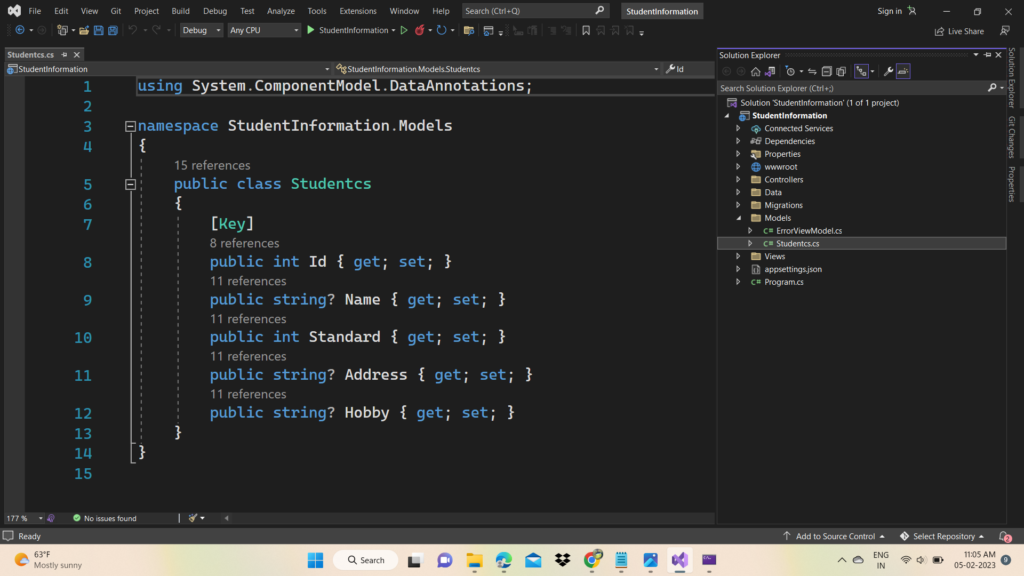
Step-5 Open Models folder and create a Employee class
Enter the following code in the student class

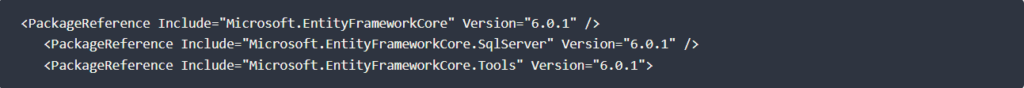
Step-6 Install the following packages according to your .NET Core version

Step-7 Create a subclass ApplicationDbContext of DBContext Class to link the database with data model class
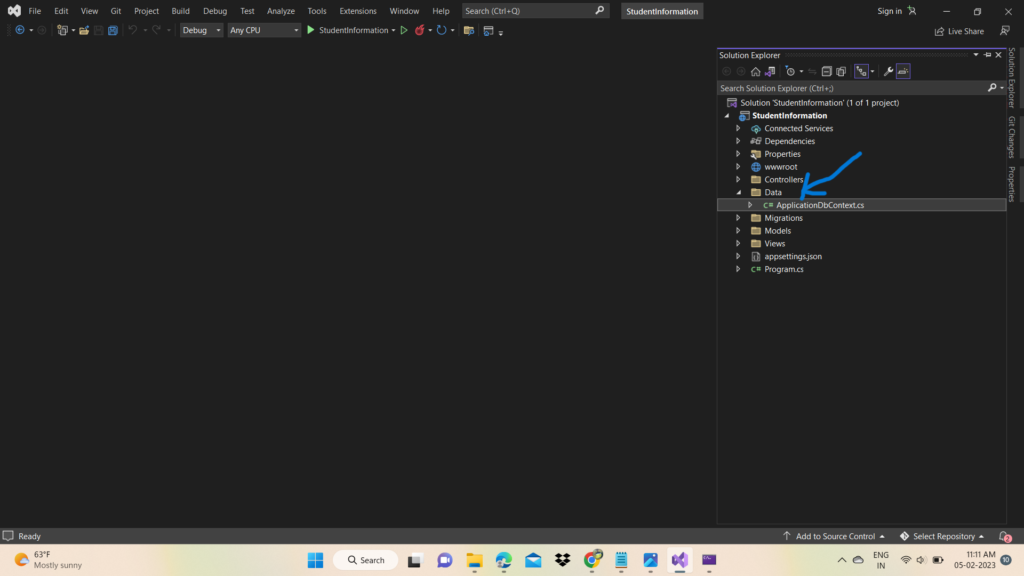
A. Create one folder and name it Data

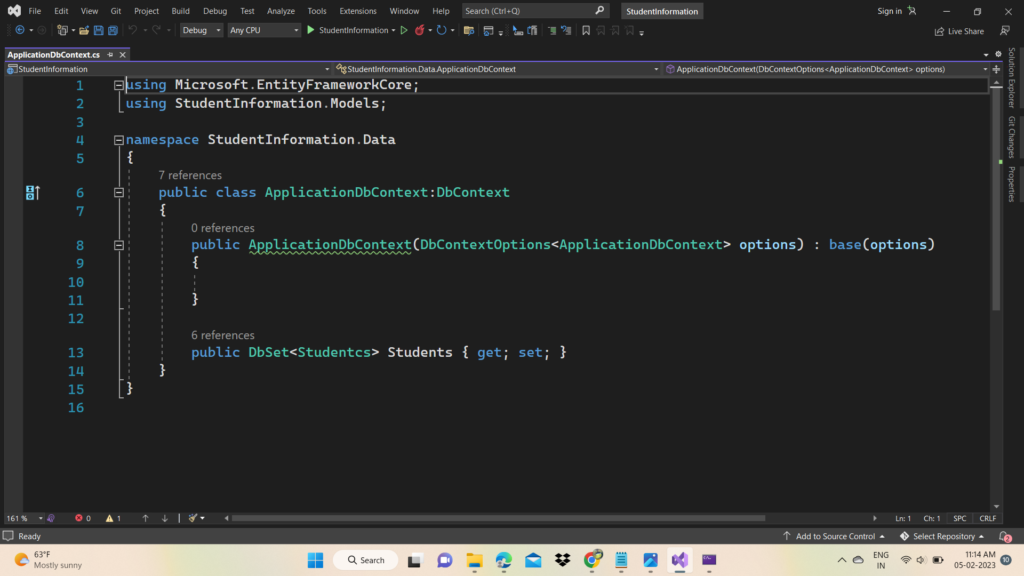
B. Create ApplicaitonDbContext class and enter the following code

In the above code we are passing parameter DbContextOptions<ApplicationDbContext> using constructor, Using this we are passing context configuration from AddDbContext to DbContext

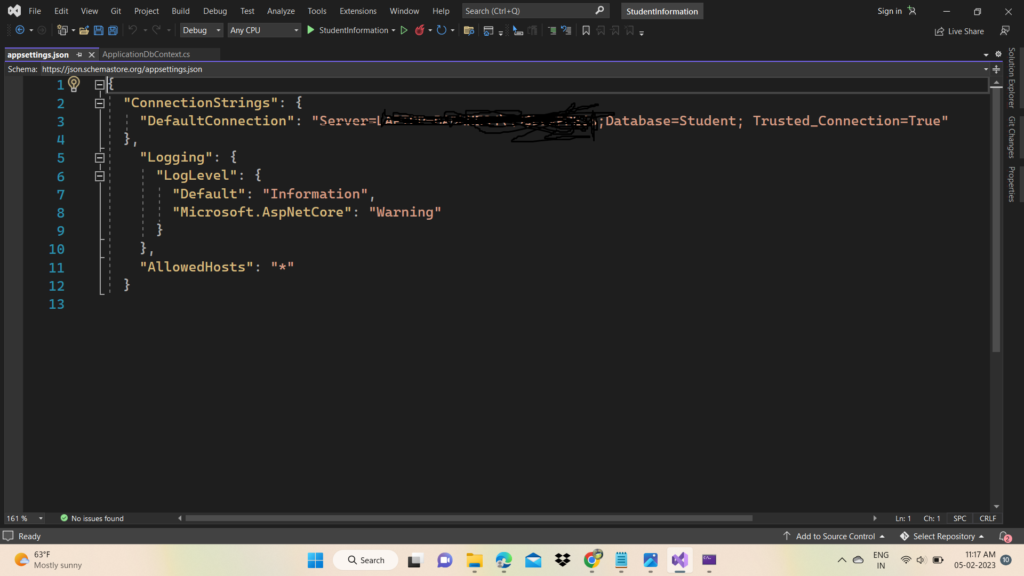
Step-8 Open appsettings.json and configure the connection string
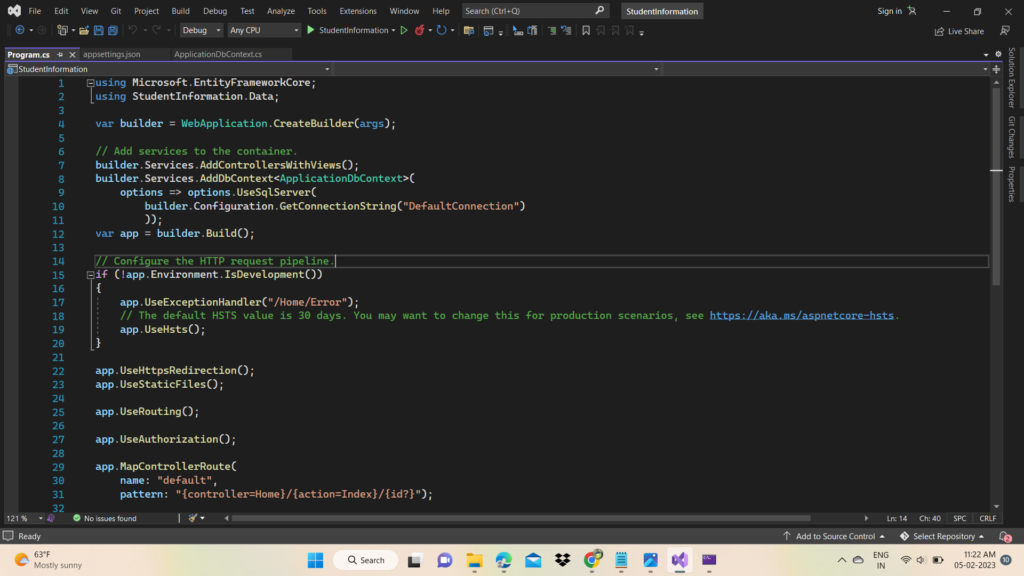
Step-9 Open the program.cs file and add the required services
A. Register ApplicationDbContext subclass as scoped service in application service provider / dependency injection container.
B. Enter the following lines of code to register the ApplicaitonDbContext

Program.cs

Step-10 Run the migration
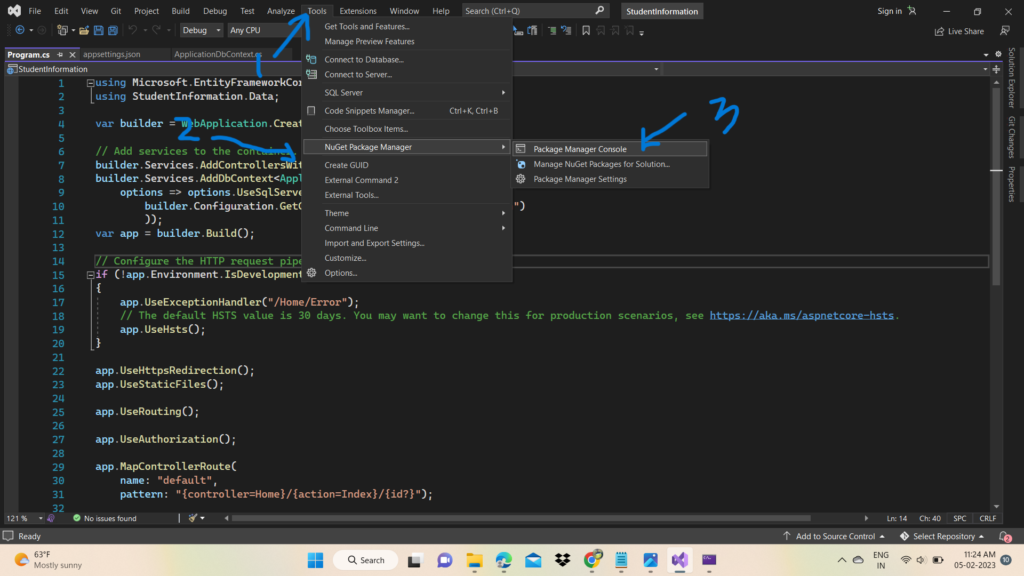
A. Open the package manager console

Type the following command to run the migration
add-migration ‘initial’
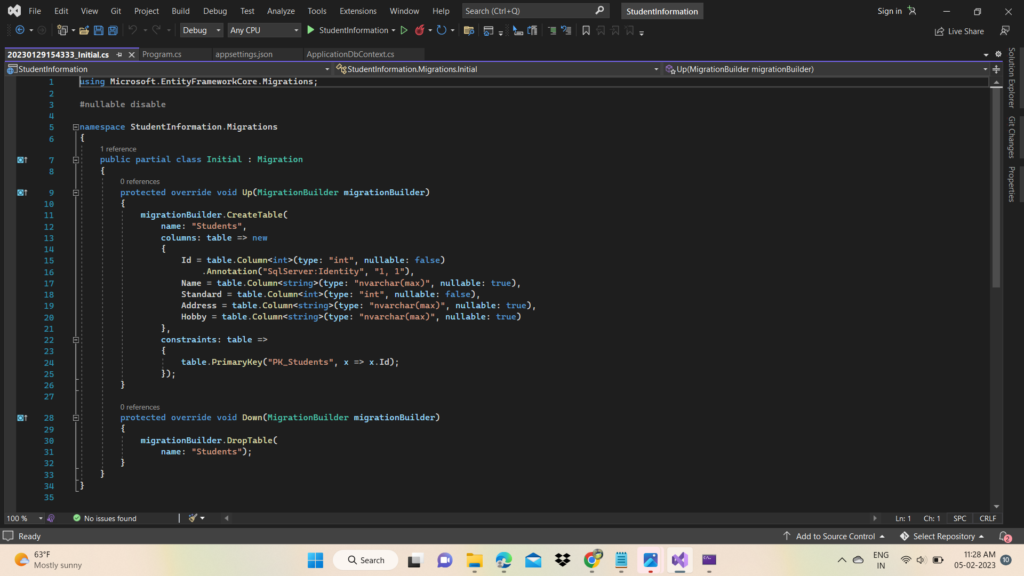
Migration file

Step-11 Run the following update command to update the database as per this migration file
update-database
Step-12 Add Employee Controller
A. Right click on Employee folder
B. Click on add
C. Click on controller
D. Select MVC Controller Empty and click on Add button
E. Enter the Controller name and press add button
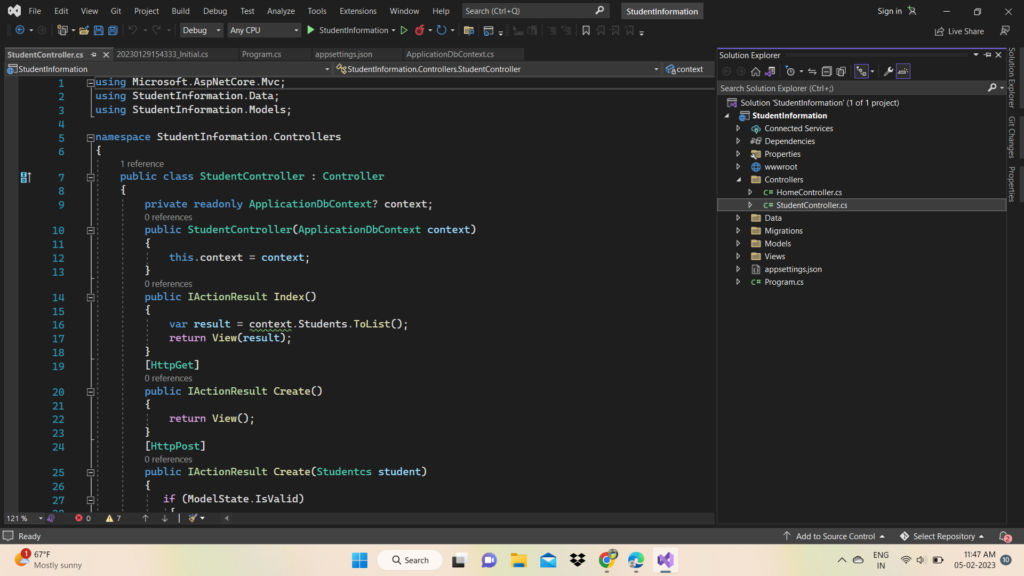
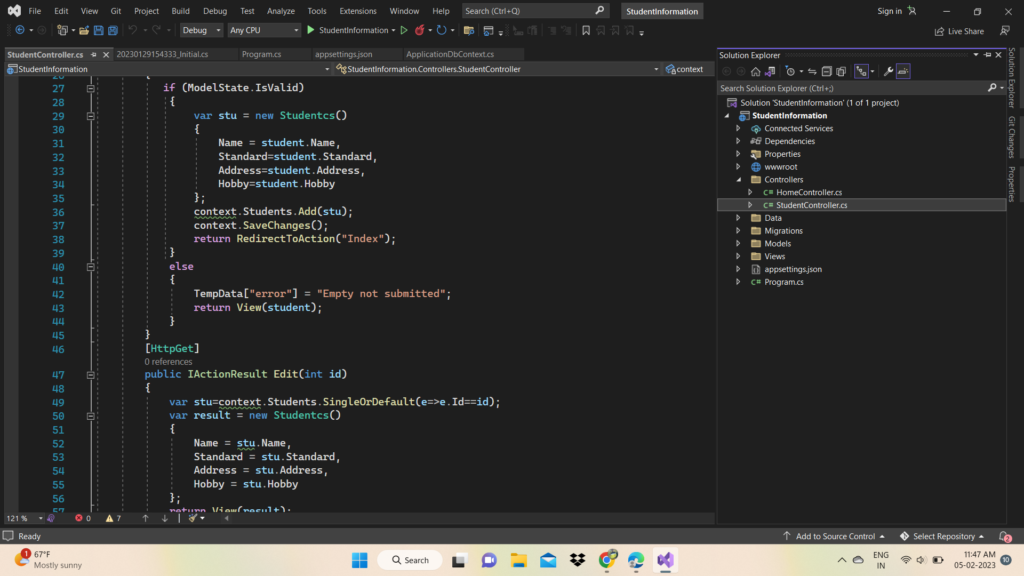
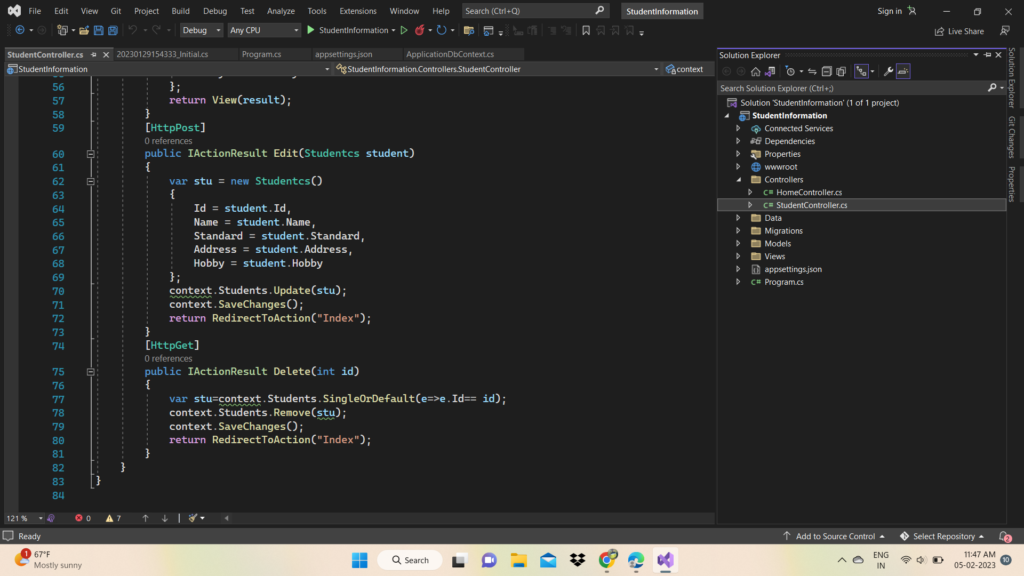
Step-13 Paste the following code in your StudentControler.cs file



Step-14 Add view files
Create one Student folder under View folder and create the following files
A. Index.cshtml
B. Create.cshtml
C. Edit.cshtml
D. Delete.cshtml
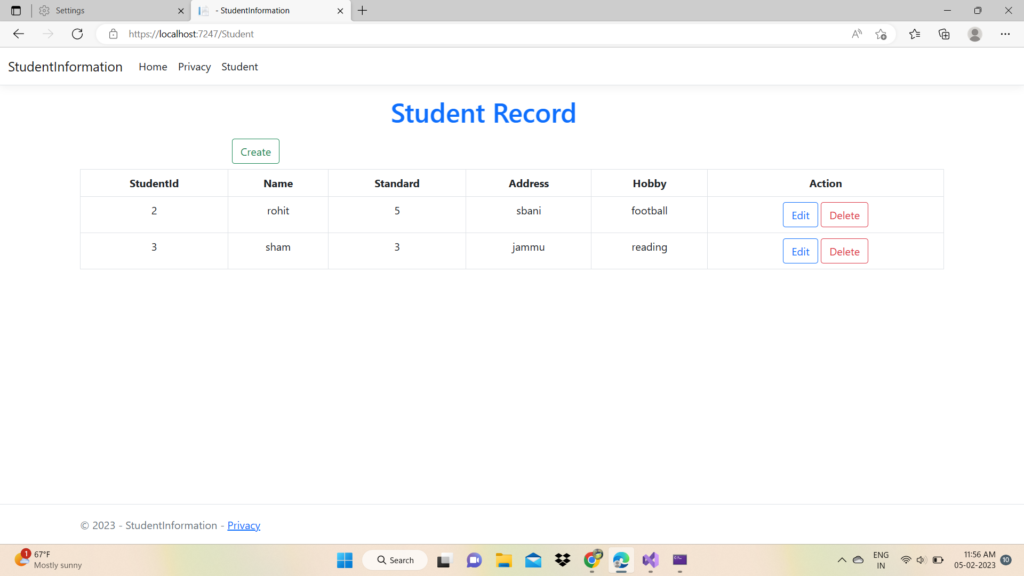
Index.cshtml
@model IEnumerable<StudentInformation.Models.Studentcs>
<div class="container">
<div class="row">
<div class="col-8 offset-2 mb-2">
<h1 class="text-center text-primary"><marquee>Student Record</marquee></h1>
<div class="text-left">
<a class="btn btn-outline-success text-left" asp-controller="Student" asp-action="Create">Create</a>
</div>
</div>
<table class="table table-bordered">
<tr class="text-center">
<th>StudentId</th>
<th>Name</th>
<th>Standard</th>
<th>Address</th>
<th>Hobby</th>
<th>Action</th>
</tr>
@foreach(var d in Model)
{
<tr class="text-center">
<td>@d.Id</td>
<td>@d.Name</td>
<td>@d.Standard</td>
<td>@d.Address</td>
<td>@d.Hobby</td>
<td>
<a class="btn btn-outline-primary"asp-controller="Student"asp-action="Edit"asp-route-id="@d.Id">Edit</a>
<a class="btn btn-outline-danger" asp-controller="Student"asp-action="Delete" asp-route-id="@d.Id" onclick="javascript: return CheckConfirm();">Delete</a>
</td>
</tr>
}
</table>
</div>
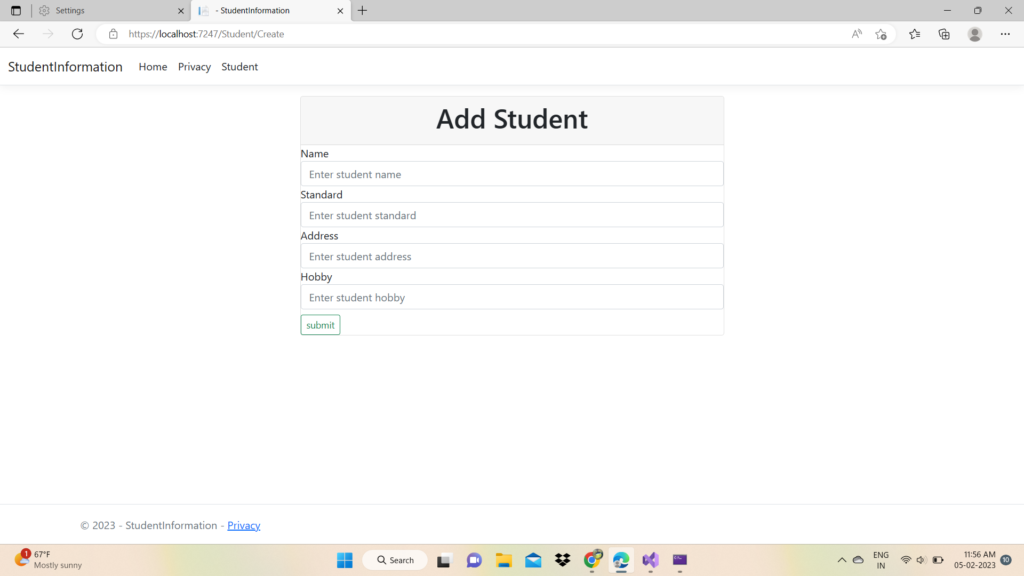
</div>Create.cshtml
@*
For more information on enabling MVC for empty projects, visit https://go.microsoft.com/fwlink/?LinkID=397860
*@
@{
}
@model StudentInformation.Models.Studentcs
<div class="conatiner">
<div class="row">
<div class="col-6 offset-3">
<div class="card">
<div class="card-header">
<h1 class="text-center" text-primary>Add Student</h1>
</div>
<form method="post" asp-action="Create">
<div class="form-group">
<label asp-for="Name"></label>
<input type="text" asp-for="Name" class="form-control" placeholder="Enter student name">
<label asp-for="Standard"></label>
<input type="text" asp-for="Standard" class="form-control" placeholder="Enter student standard">
<label asp-for="Address"></label>
<input type="text" asp-for="Address" class="form-control" placeholder="Enter student address">
<label asp-for="Hobby"></label>
<input type="text" asp-for="Hobby" class="form-control" placeholder="Enter student hobby">
</div>
<div class="form-group">
<input type="submit" value="submit" class="btn btn-sm btn-outline-success floatright mt-2" />
</div>
</form>
</div>
</div>
</div>
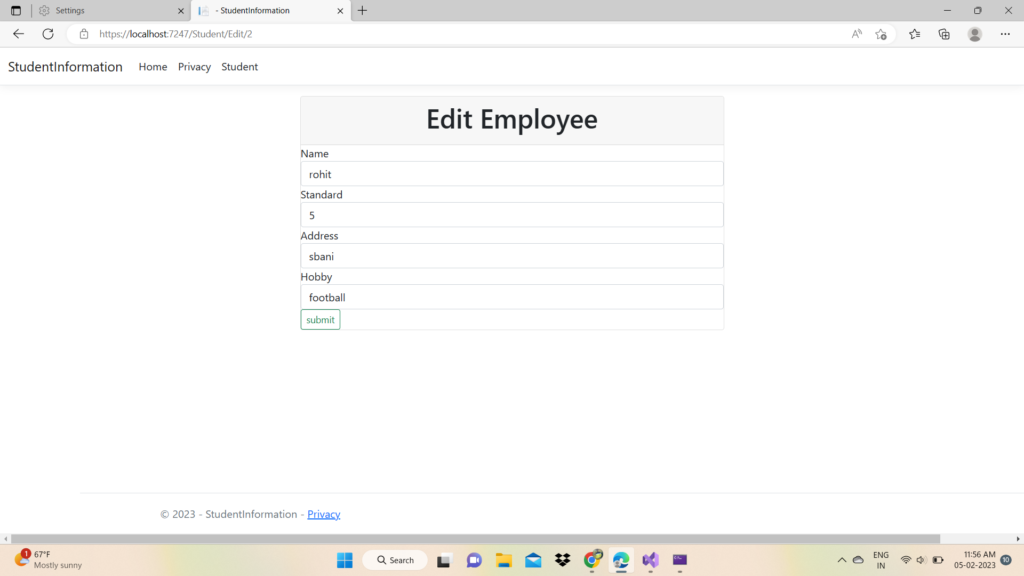
</div>Edit.cshtml
@model StudentInformation.Models.Studentcs
<div class="conatiner">
<div class="row">
<div class="col-6 offset-3">
<div class="card">
<div class="card-header">
<h1 class="text-center" text-primary>Edit Employee</h1>
</div>
<form method="post" asp-action="Edit">
<div class="form-group">
<label asp-for="Name"></label>
<input type="hidden" asp-for="Id"/>
<input type="text" asp-for="Name" class="form-control" placeholder="Enter student name">
<label asp-for="Standard"></label>
<input type="text" asp-for="Standard" class="form-control" placeholder="Enter student Standard">
<label asp-for="Address"></label>
<input type="text" asp-for="Address" class="form-control" placeholder="Enter student Address">
<label asp-for="Hobby"></label>
<input type="text" asp-for="Hobby" class="form-control" placeholder="Enter student Hobby">
</div>
<div class="form-group">
<input type="submit"value="submit"class="btn btn-sm btn-outline-success floatright" />
</div>
</form>
</div>
</div>
</divStep-15 Finally run the app and test all functionalities