Click Here to visit Zonix’s Website
Create a Working Map using Google Maps API
-
To include a Google map on an online site, you’ll need an API key which is tied to your site URL and your GMail account. First, visit http://www.google.com/apis/maps/signup.html. Make sure to read through the terms of use — there are some uses of the Maps API which are not allowed that you should be aware of.
-
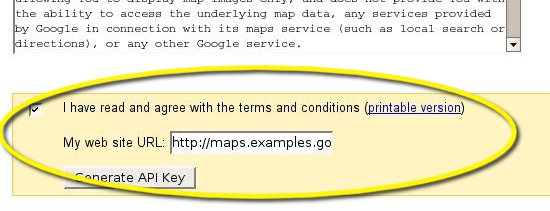
Enter the URL of your website in the ‘My web site URL’ box.It should be a domain name like http://gtl-466/GoogleMapIntegration. Check the box indicating you agree with the terms, then press the ‘Generate API Key’ button.

-
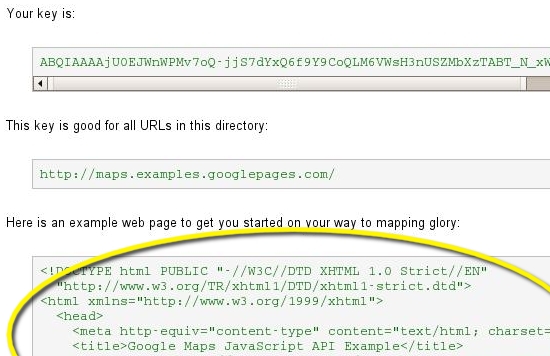
You should now see the sign-up thank you page, which tells you your key (a long string of random characters), the directory/domain it’s valid for, and sample code for your first map which includes your API key. You can see the API key appended to the end of the script tag that loads the Maps API into the page. Keep this page open in your browser.

-
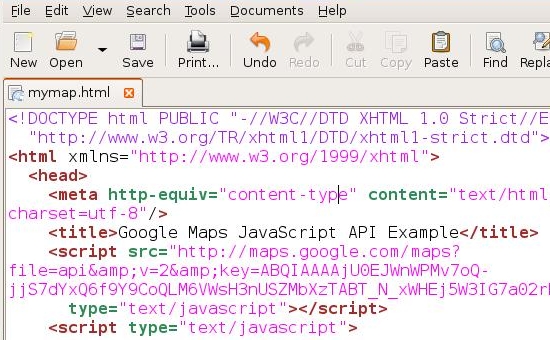
Open a text editor like Notepad on Windows or TextEdit on Macs. Copy and paste the HTML from the thank you page into a blank document, and save it as mymap.html.

-
It’s time to test it out! Right click on ‘mymap.html’ and select view in browser .Now you’ll see a browser window open up to http://gtl-466/GoogleMapIntegration/mymap.html.If you did all the steps correctly, you should now see a map centered on Palo Alto, California
If you’re getting an error about the key being registered for a different site, then you probably entered in the wrong URL when you signed up for the API key. Go back to Step 2 of this section and make sure you enter the domain name that you see in the browser window for the page.
If you’re not seeing a map and are just seeing a blank page, you probably made a copy & paste error. Go back to Step 4, and make sure you copy and paste all and only the HTML given to you in the textbox.
