Introduction
Blazor by default comes with layouts that are shared across various components, but there are times when building an application you need to have multiple layouts for various pages, this article will show how we can make multiple layouts in blazor.
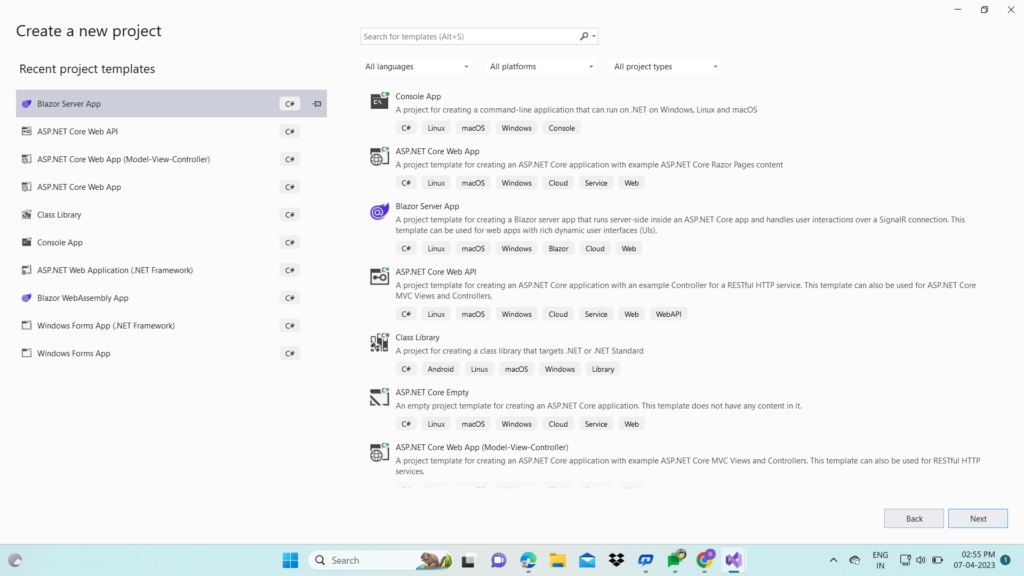
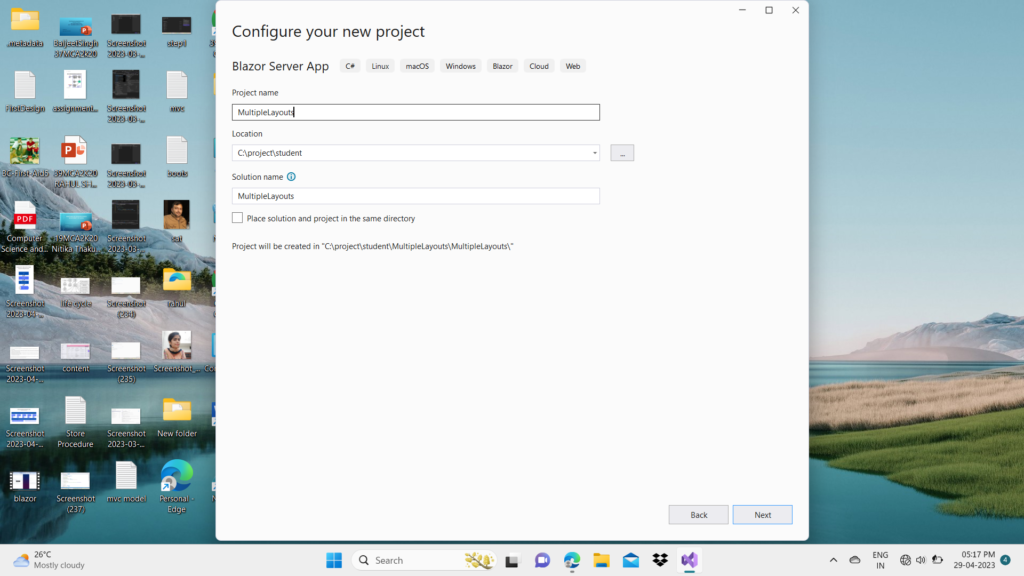
Step 1-Choose a Blazor Server App

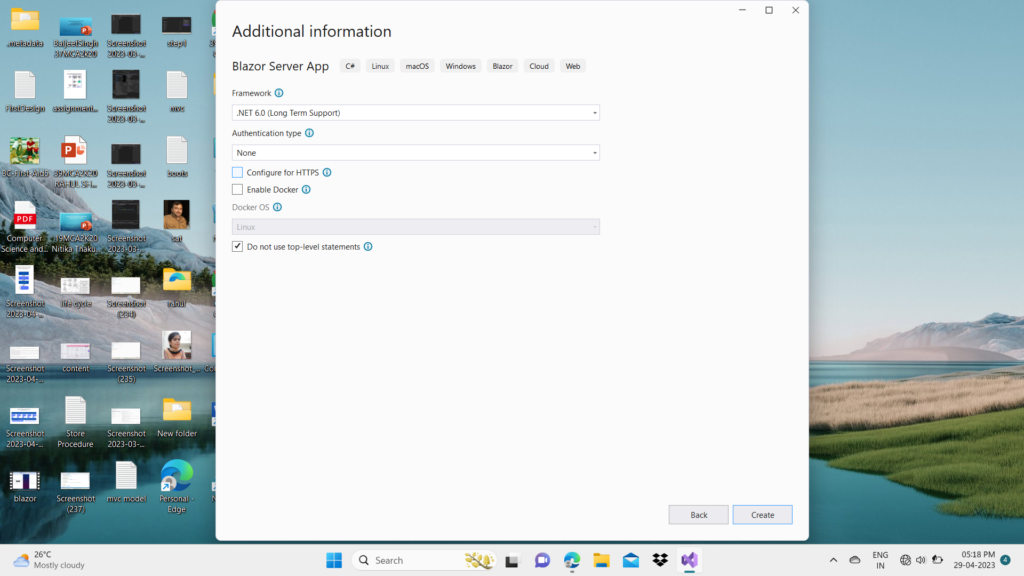
Choose .Net 6.0

Project Name

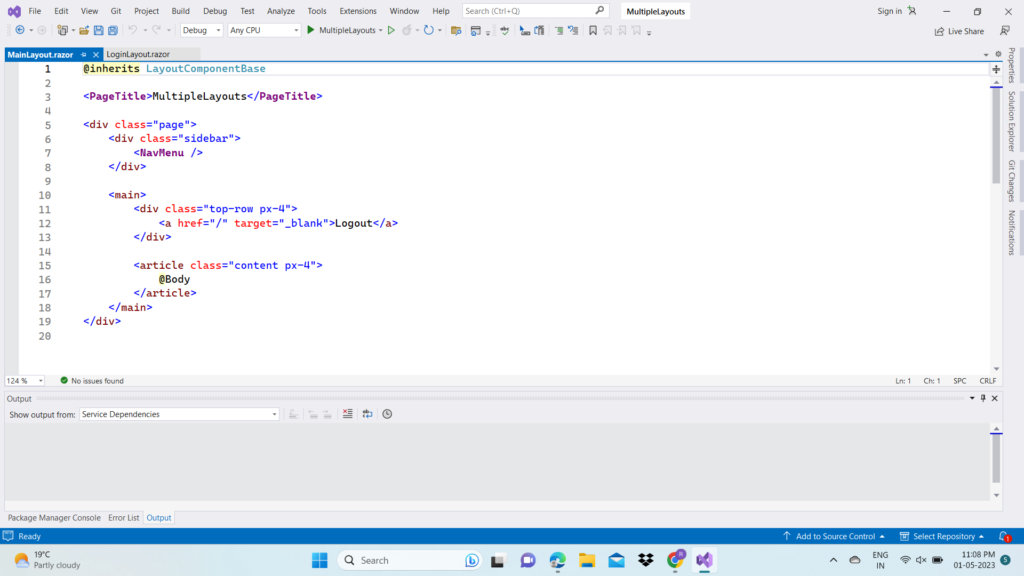
By Default Main Layout

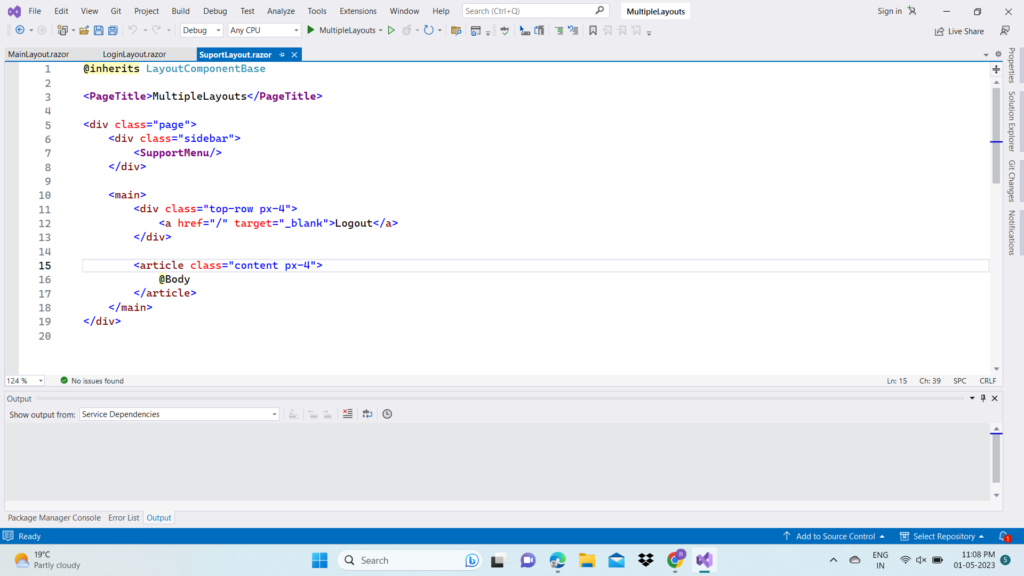
Create Support Layout
Optional base class for components that represent a layout. Alternatively, components may implement IComponent directly and declare their own parameter named Body.

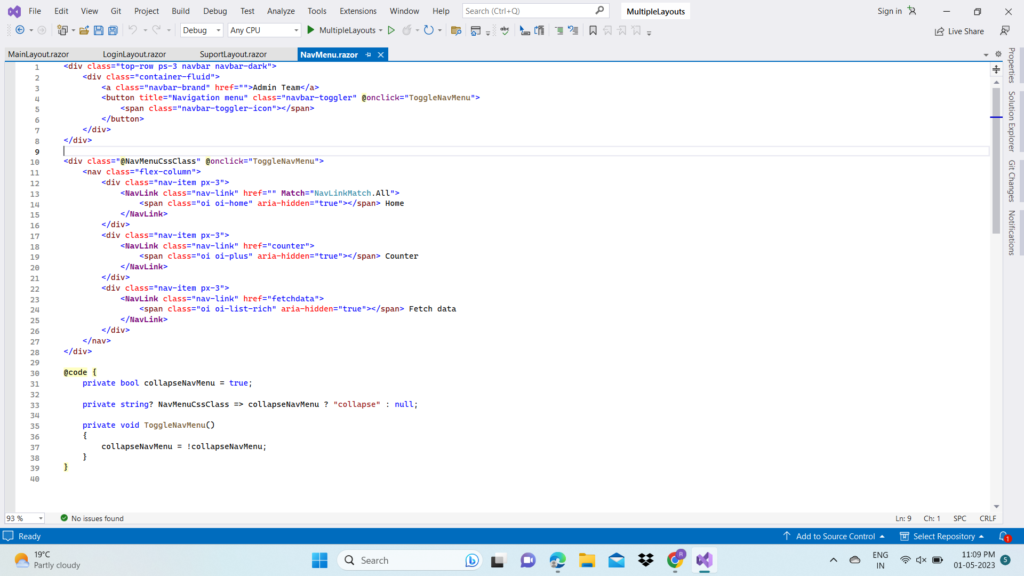
By Default Nav Menu

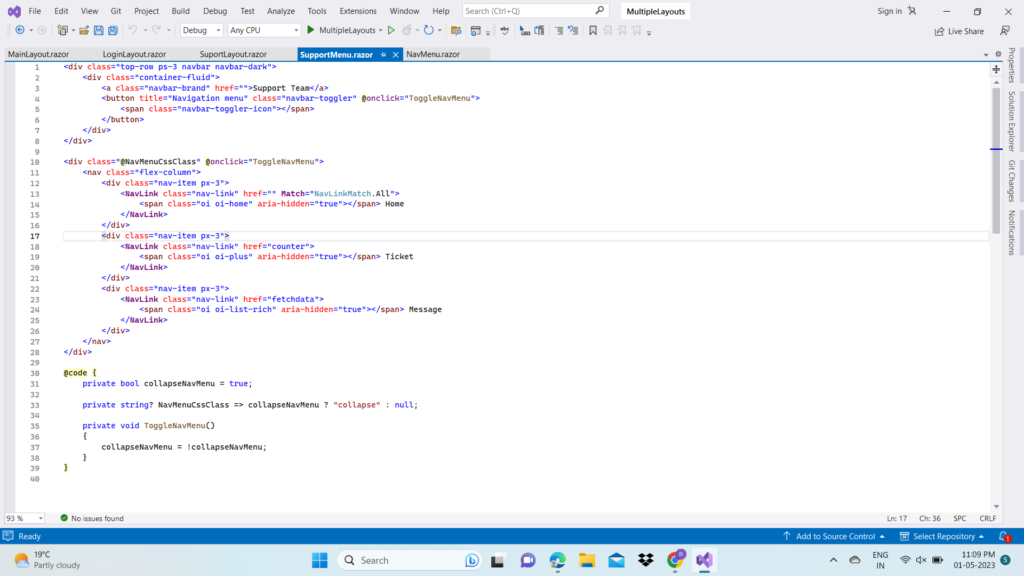
Create a Support Layout

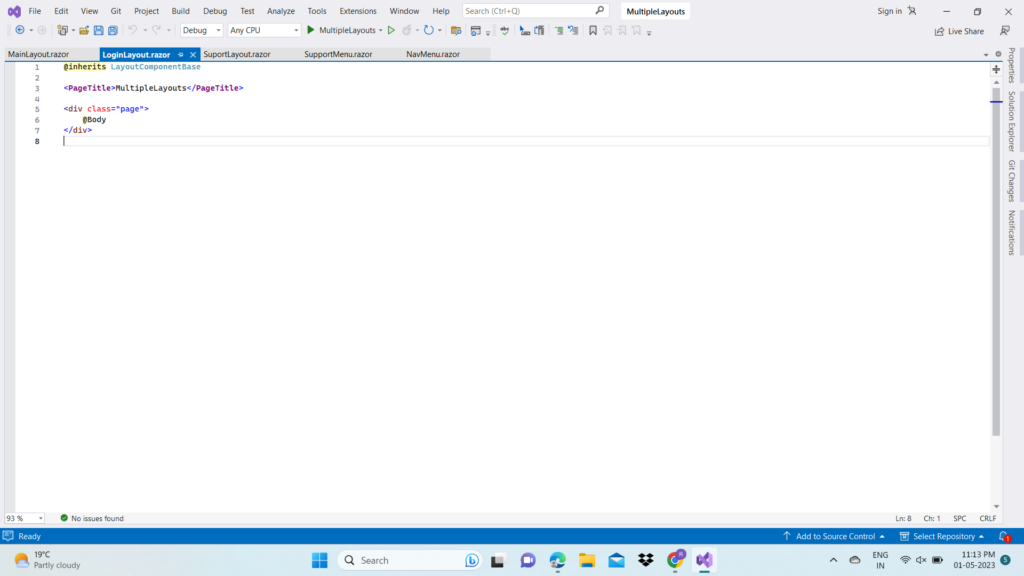
Create a One More Layout LoginLayout

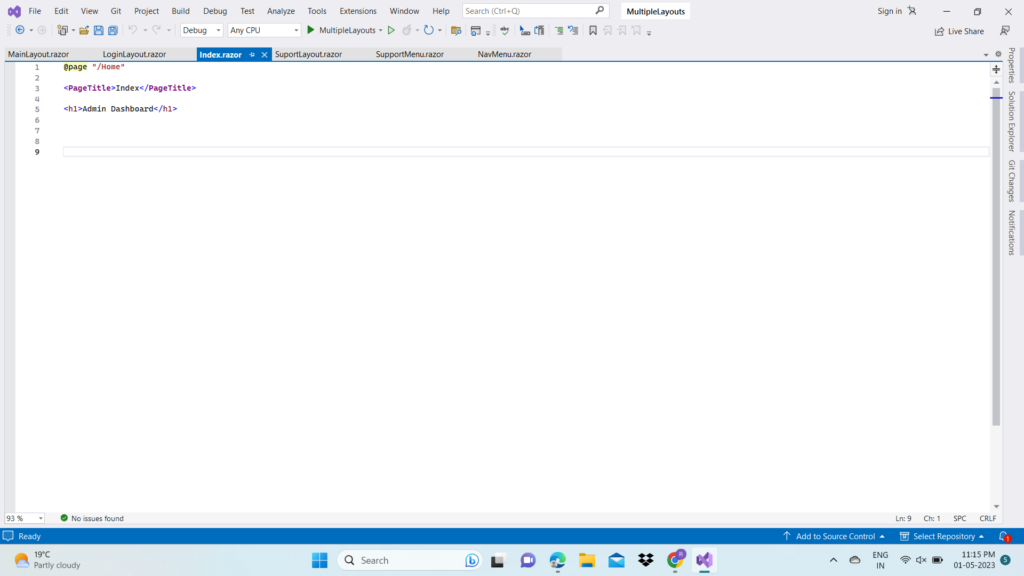
Change By Default / Url to /home

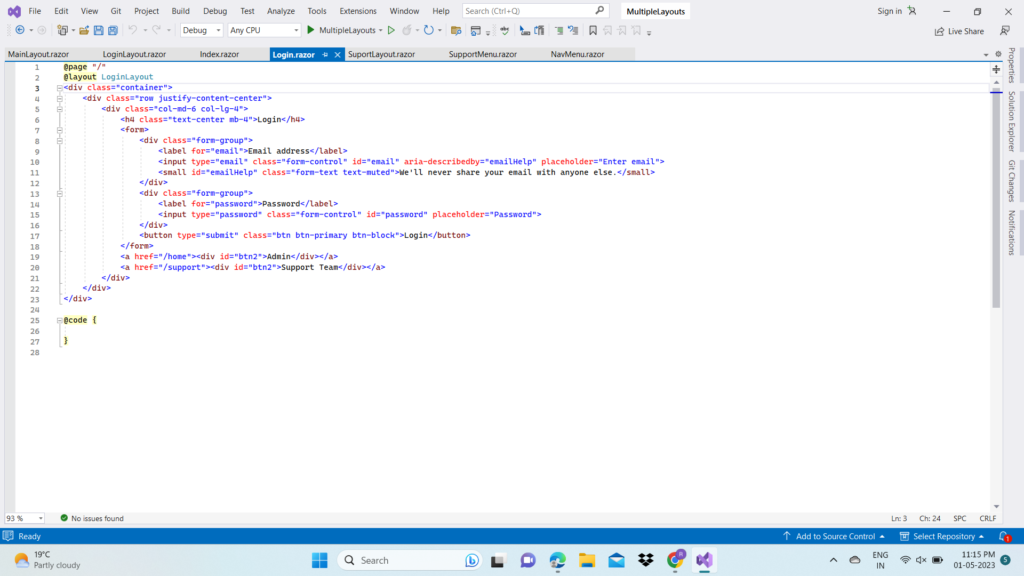
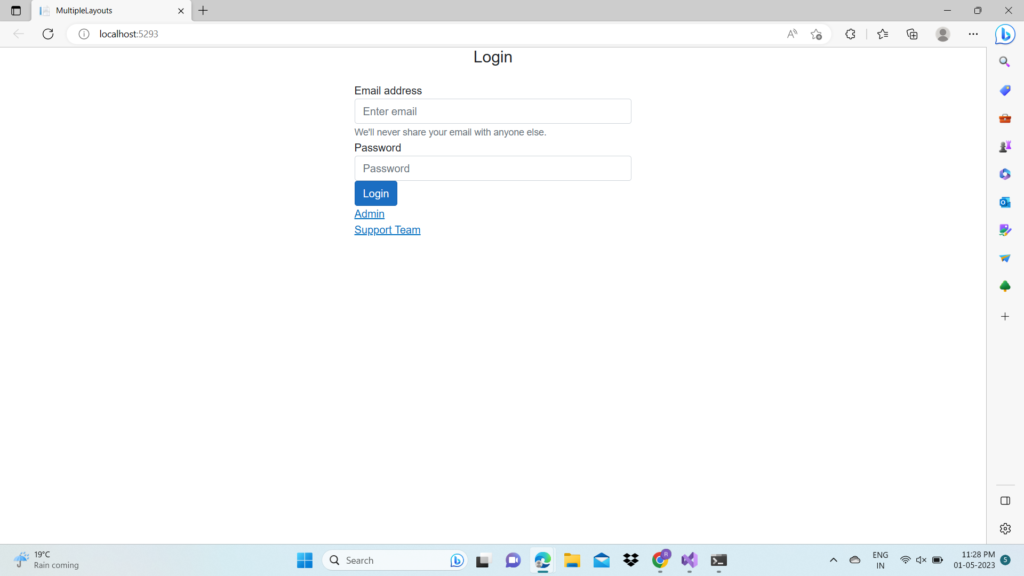
Change By Default App Url to Login and also use @layout layoutName

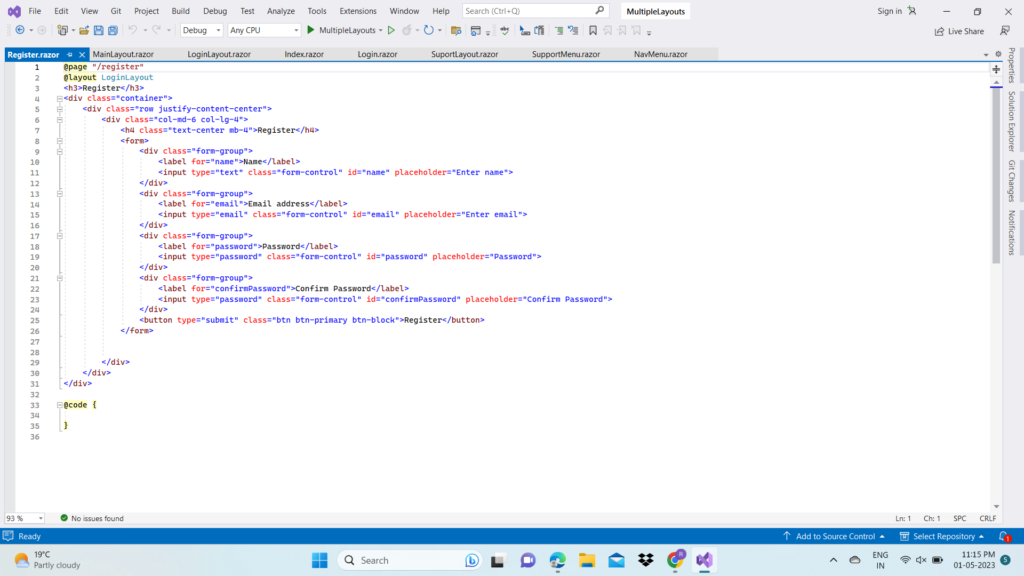
Create a One More Page Register.razor for registration

By Default change index.razor to Login.razor

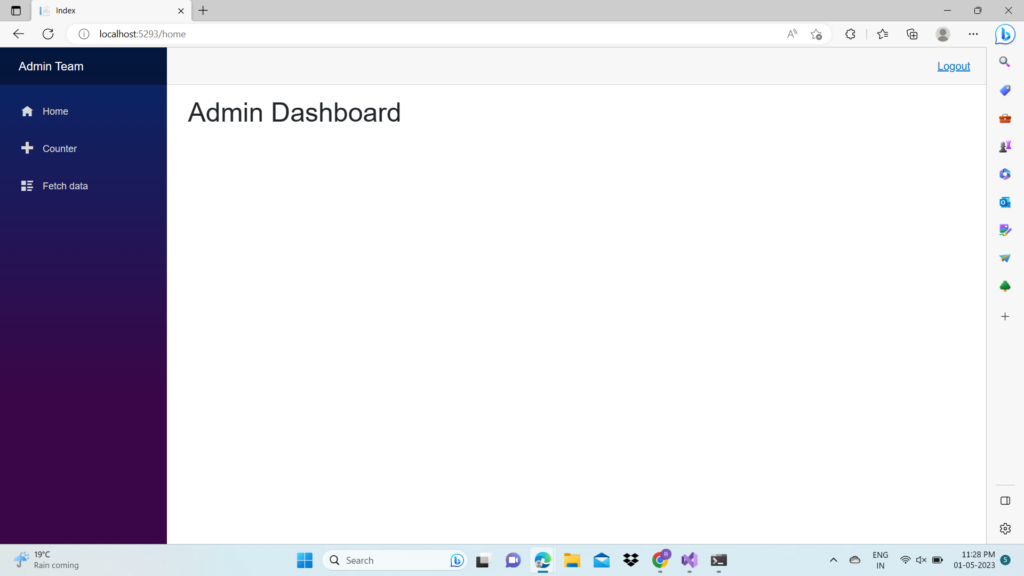
when i can click on Admin Admin Dashboard Open It has different Layout

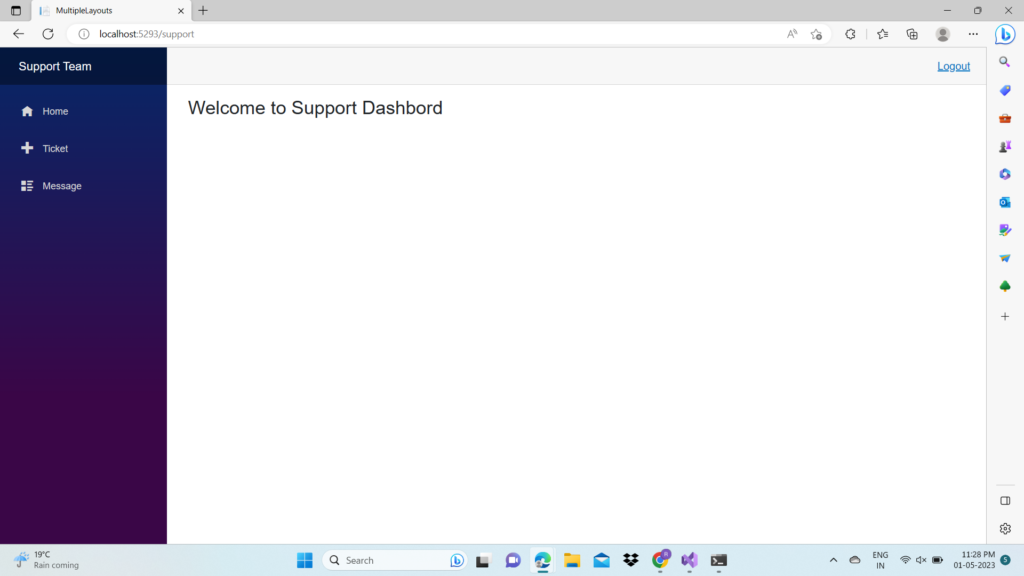
When i can click on Support Team A New DashBoard Open It has also a different Layout