Integrating ChatGPT into a Blazor Server app can be done by following these steps
1.Create a new Blazor Server app in Visual Studio.

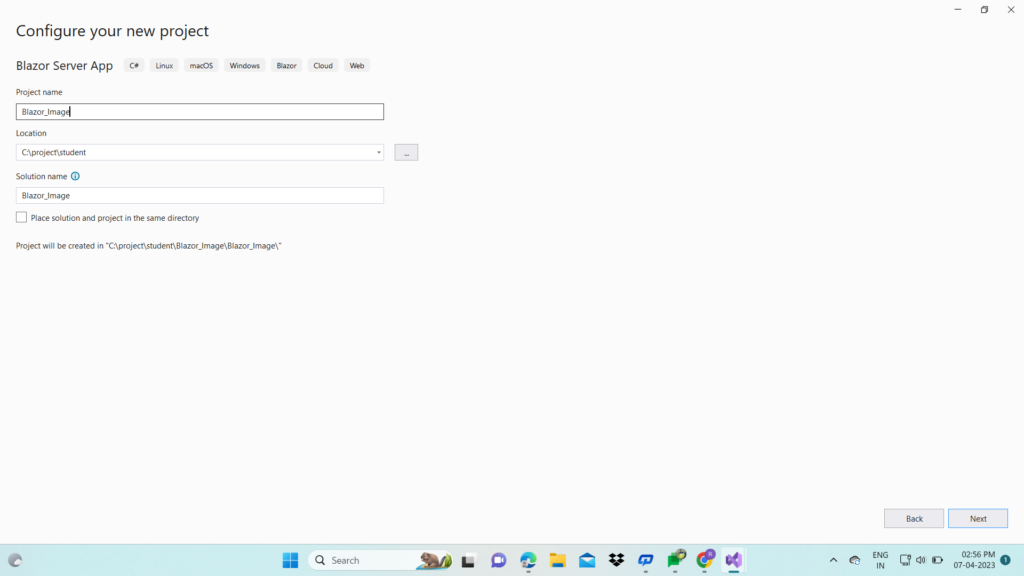
2.Choose a Project Name

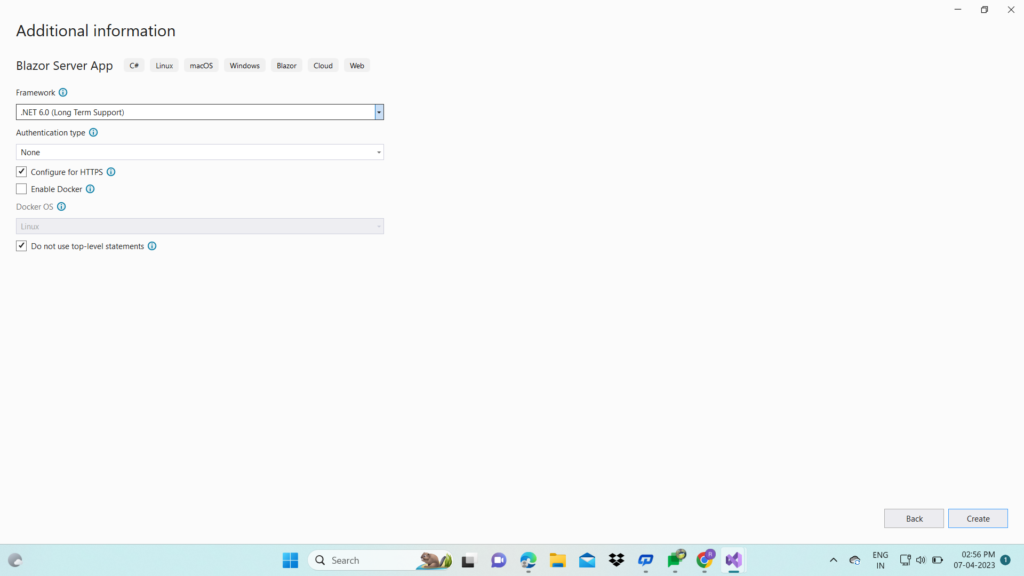
3.Select the Framework:6.0

4.Project is created

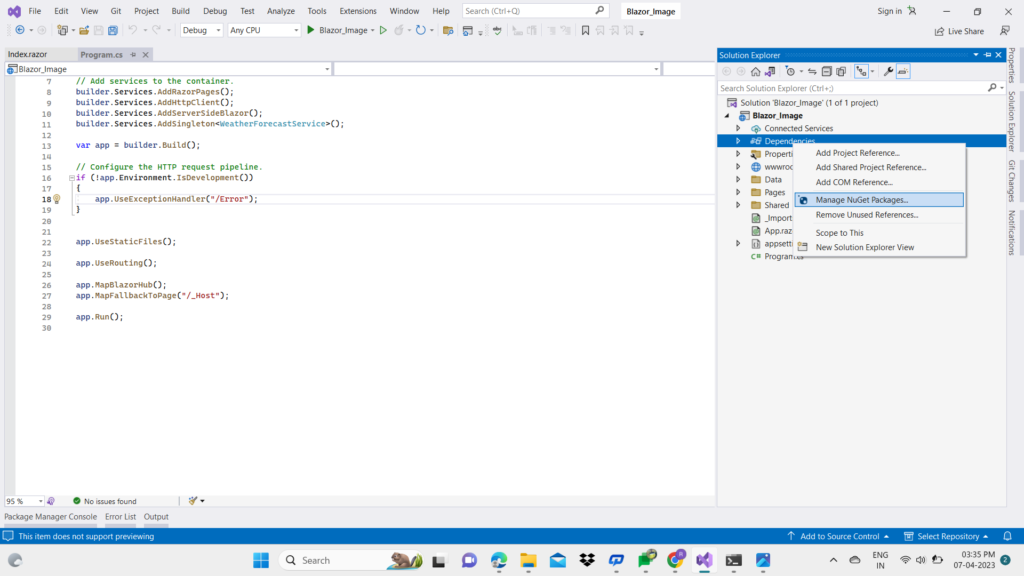
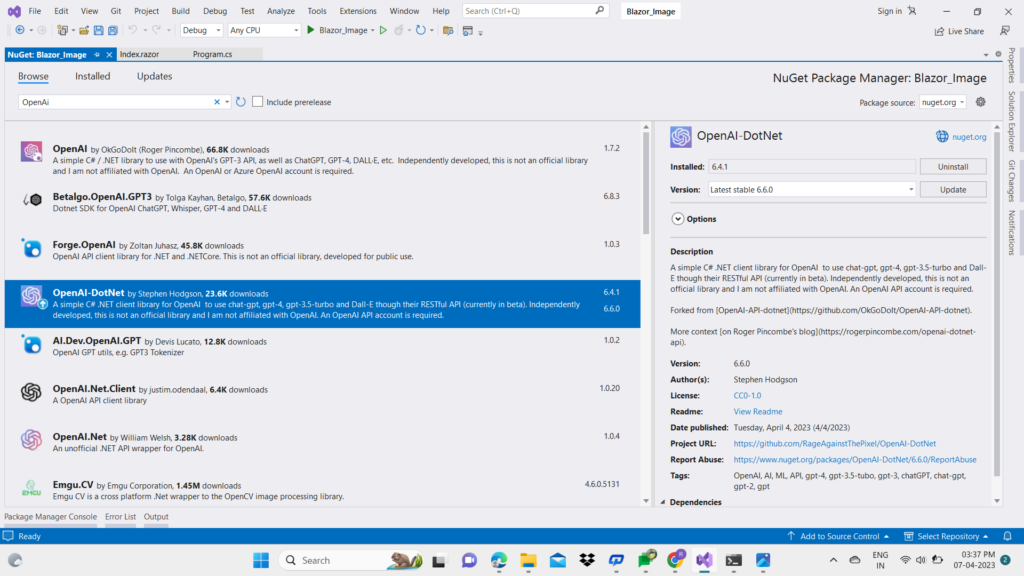
5.Install a Package :OpenAI-DotNet(6.4.1)



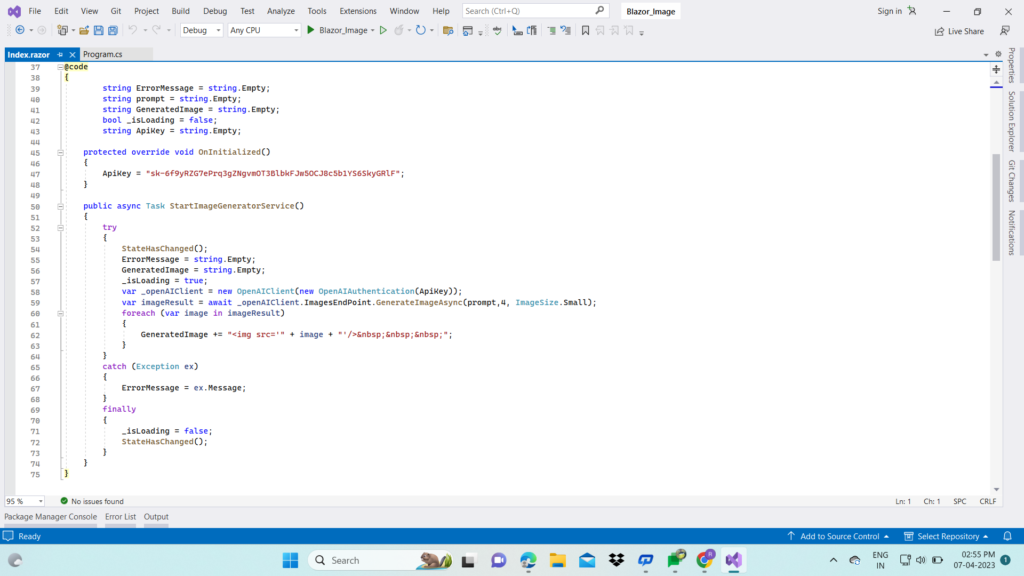
6.ApiKey is Taken from Chatgpt

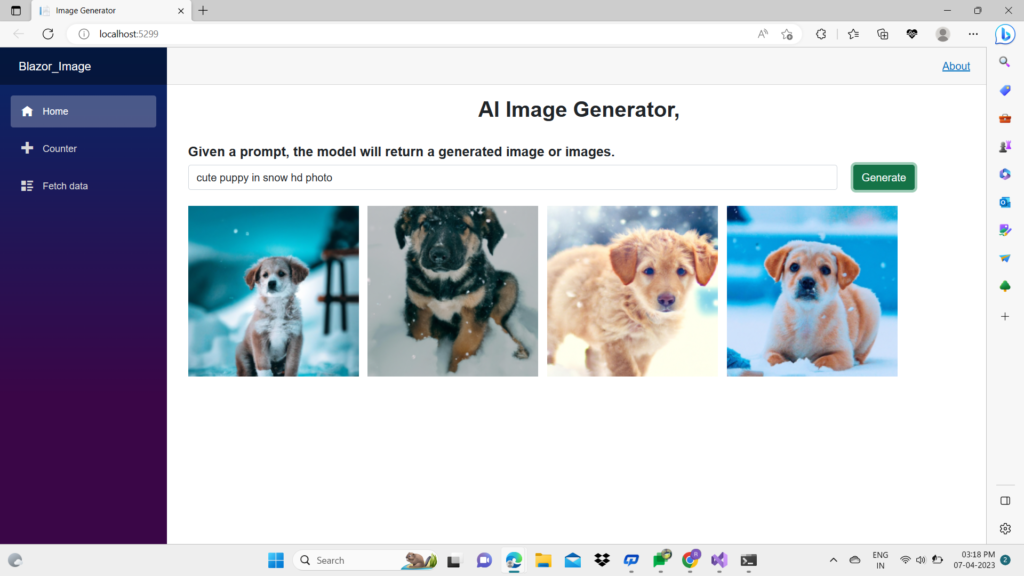
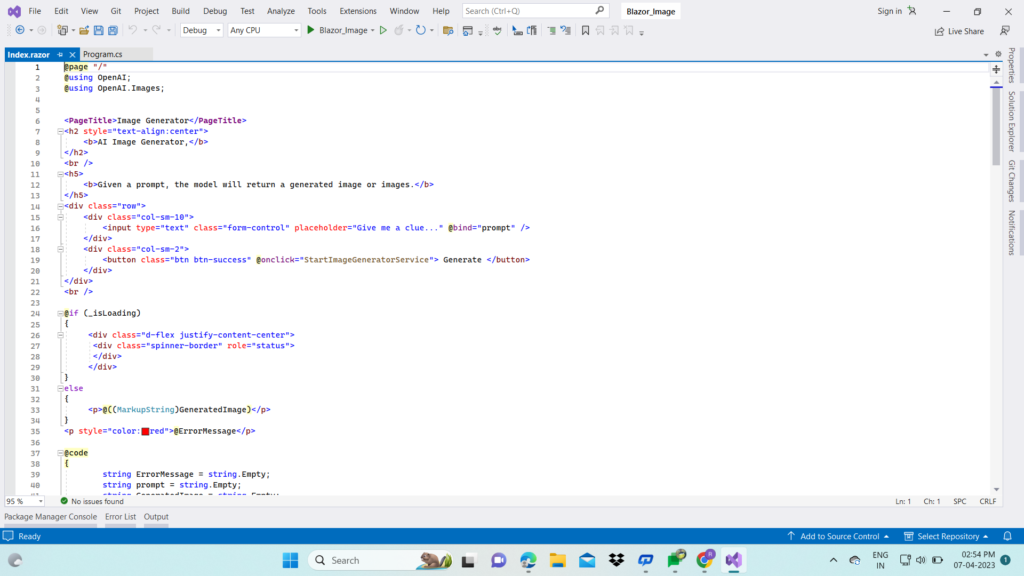
Output: Insert Text into TextBox And See the results