
MudBlazor is an open-source UI component library for Blazor, a .NET web framework for building web applications using C# instead of JavaScript. MudBlazor provides a collection of reusable UI components such as buttons, forms, dialogs, and more that can be easily integrated into Blazor applications.
MudBlazor aims to simplify the development process of web applications by providing a set of pre-built UI components that can be easily customized and extended. It also follows the Material Design guidelines, providing a consistent and modern look and feel across all components.
Both Blazor and MudBlazor are good technologies, but they serve different purposes.
Blazor is a web framework for building web applications using C# and Razor syntax. It provides a rich set of features for building interactive and responsive web applications, such as components, routing, and data binding. Blazor can be used to build full-stack web applications that run entirely in the browser, or server-side web applications that run on the server and communicate with the client using SignalR.
MudBlazor, on the other hand, is an open-source UI component library for Blazor that provides a collection of reusable UI components that can be easily integrated into Blazor applications. It follows the Material Design guidelines, providing a consistent and modern look and feel across all components. MudBlazor can help developers create high-quality and responsive web applications more quickly and efficiently by providing a set of pre-built UI components that are easy to use and customize.
So, the choice between Blazor and MudBlazor depends on your specific needs and requirements. If you are building a web application from scratch and need a full-stack web framework with rich features, Blazor would be a good choice. If you are already using Blazor and need a set of pre-built UI components to enhance your application’s look and feel, MudBlazor would be a good choice.
To install and configure MudBlazor in your project, you can follow these steps
First
1. Install-Package MudBlazor
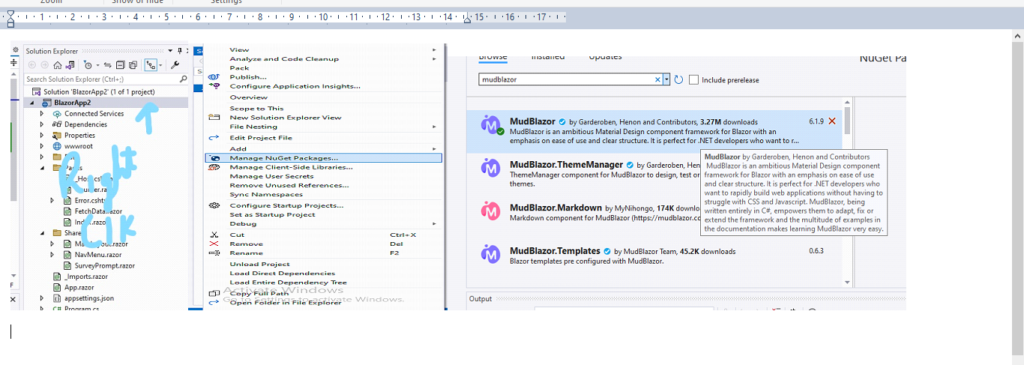
2. Go in solution explorer—>right click on project name —>Manage Nuget Package–>browse MudBlazor—>install it.

3. Configure the MudBlazor services: In the Startup.cs file, add the following code to the ConfigureServices method:

This will configure the MudBlazor services in your application.
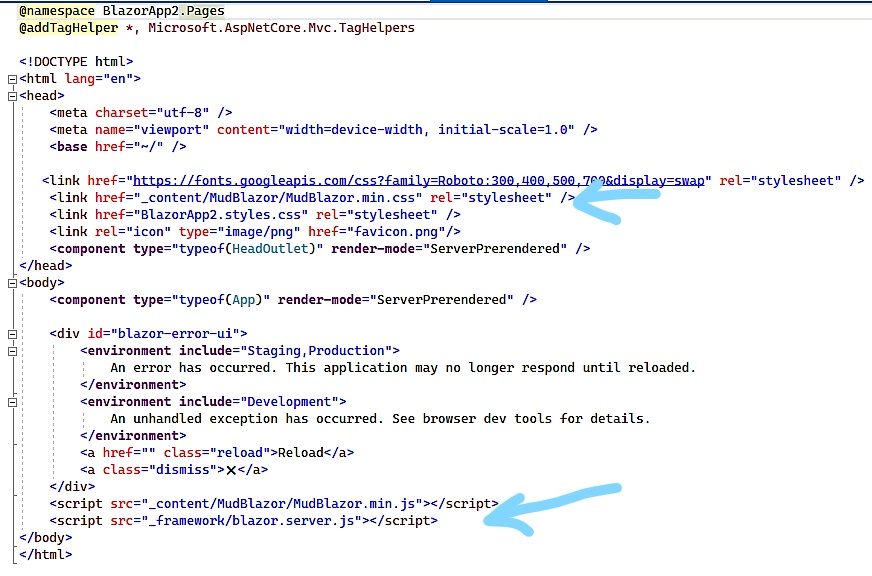
4. Add the MudBlazor CSS files: MudBlazor uses its own set of CSS files that need to be added to your project. You can add these files by adding the following line to the head section of your _Host.cshtml file (for Blazor Server) or index.html file (for Blazor WebAssembly):

5. Also you can add these files by adding the following two lines to the bottom just above the closing </body> tag of your _Host.cshtml file.


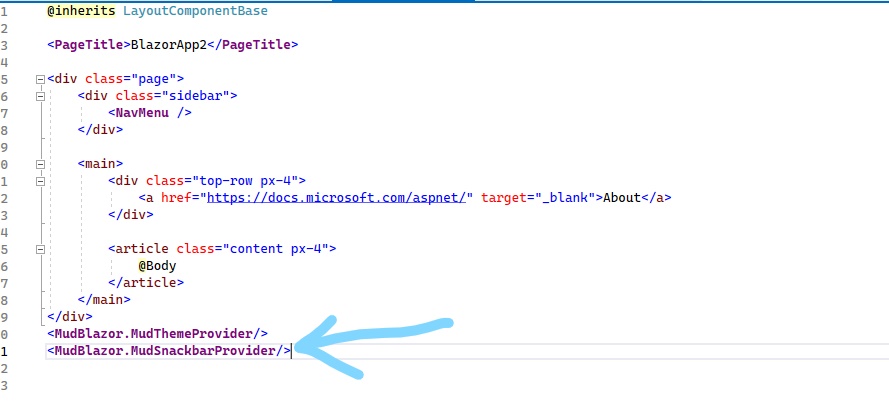
6. Open up the Shared/MainLayout.razor page and add the following code to the end of the file.
<MudThemeProvider/>
<MudSnackbarProvider/>

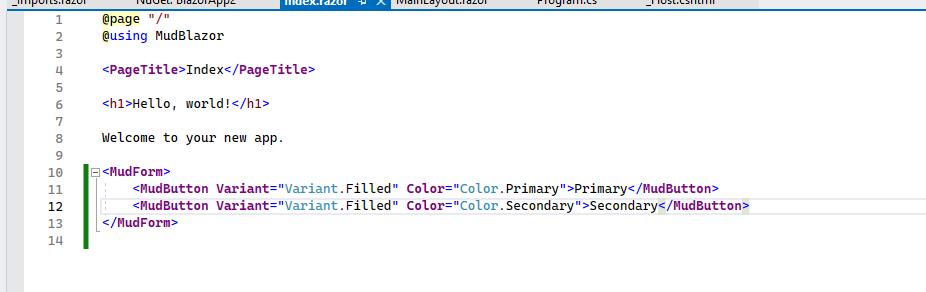
7. Use MudBlazor components in your Razor pages: You can now start using MudBlazor components in your Razor pages. For example, to add a MudButton component to your page, you can use the following code:

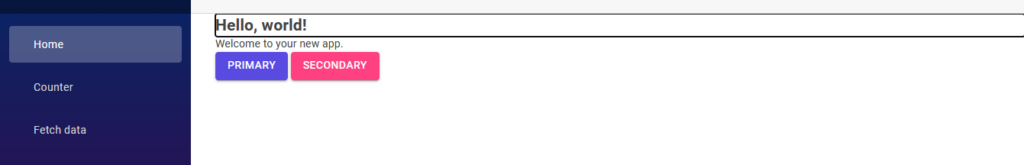
8. Run your project: Build and run your project to see the MudBlazor components in action.

These are the basic steps to get started with MudBlazor 7.0 in your project.
MudBlazor's Advanced Features
MudBlazor also offers advanced features that can help developers create powerful and responsive user interfaces. Some of MudBlazor’s advanced features and how they can be used in real-world scenarios.
- Form Validation One of the most important features of a web application is form validation. MudBlazor offers built-in form validation functionality that allows developers to ensure that user inputs meet certain criteria. The library provides several validation rules such as required, email, URL, range, and more. Developers can also create custom validation rules by implementing the IValidator interface. MudBlazor provides visual feedback to users when validation fails, making it easy for them to correct their inputs.
- Theming MudBlazor’s theming feature allows developers to customize the appearance of components to fit their application’s branding. The library provides a default theme, but developers can override it by creating a custom theme. The theme can be customized by setting the colors, fonts, and sizes of different components. MudBlazor’s theming feature is based on CSS variables, making it easy for developers to apply their styles consistently throughout the application.
- Charts MudBlazor’s chart components allow developers to visualize data in a variety of formats, such as pie charts, bar charts, and line charts. The library provides several chart types, including DoughnutChart, BarChart, LineChart, and more. Developers can customize the appearance of charts by setting colors, labels, and other properties. MudBlazor’s chart components are based on Chart.js, a popular open-source charting library.
- Toasts MudBlazor’s toast component allows developers to display notifications or messages to users. The toast component is highly customizable, allowing developers to set the position, duration, and appearance of the notification. Developers can also set the type of the notification, such as success, warning, or error, to provide additional context.
In conclusion, MudBlazor offers several advanced features that can help developers create powerful and responsive user interfaces. From form validation to theming, localization, charts, and toasts, MudBlazor provides a rich set of tools to build modern and efficient web applications.