
SignalR is a real-time web communication library that allows server-side code to send asynchronous notifications to client-side web applications, and it can be used with Blazor to create interactive and responsive web applications. Here’s an overview of how you can use SignalR with Blazor.
Create your app
- Start Vs and select Create a new Project

2. Create a new project And Search Blazor Server App in search box

3.Choose a name of the app

4.Configure your new project
5. Select .net 6 in the Framework and click Create button

Project is Created Successfully

- In Solution Explorer, right-click the ChatApp project and select Manage NuGet Packages.
- In the Manage NuGet Packages dialog, confirm that the Package source is set to
nuget.org. - With Browse selected, type
Microsoft.AspNetCore.SignalR.Clientin the search box. - In the search results, select the
Microsoft.AspNetCore.SignalR.Clientpackage. Set the version to match the shared framework of the app. Select Install. - If the Preview Changes dialog appears, select OK.
- If the License Acceptance dialog appears, select I Accept if you agree with the license terms.
Add a SignalR hub
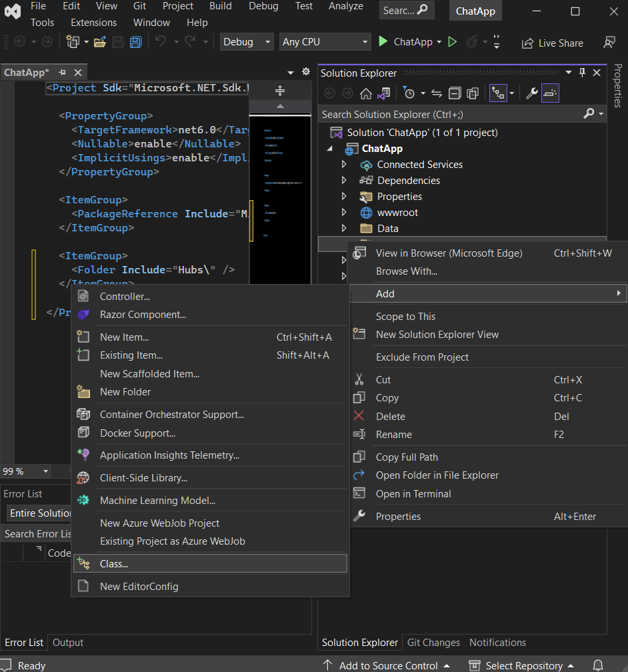
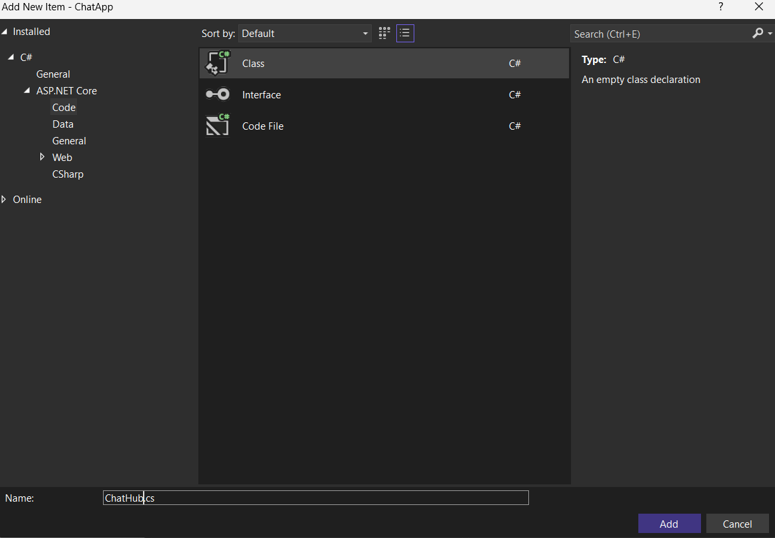
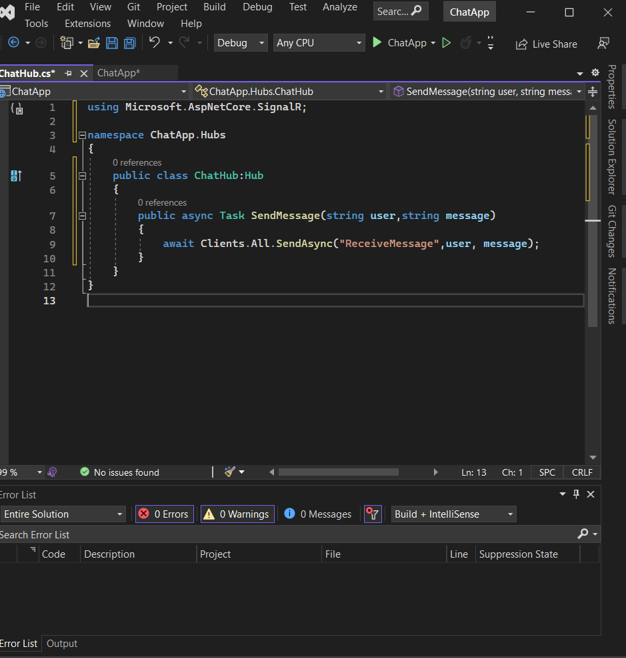
Create a Hubs folder and add the following ChatHub class



Add services and an endpoint for the SignalR hub
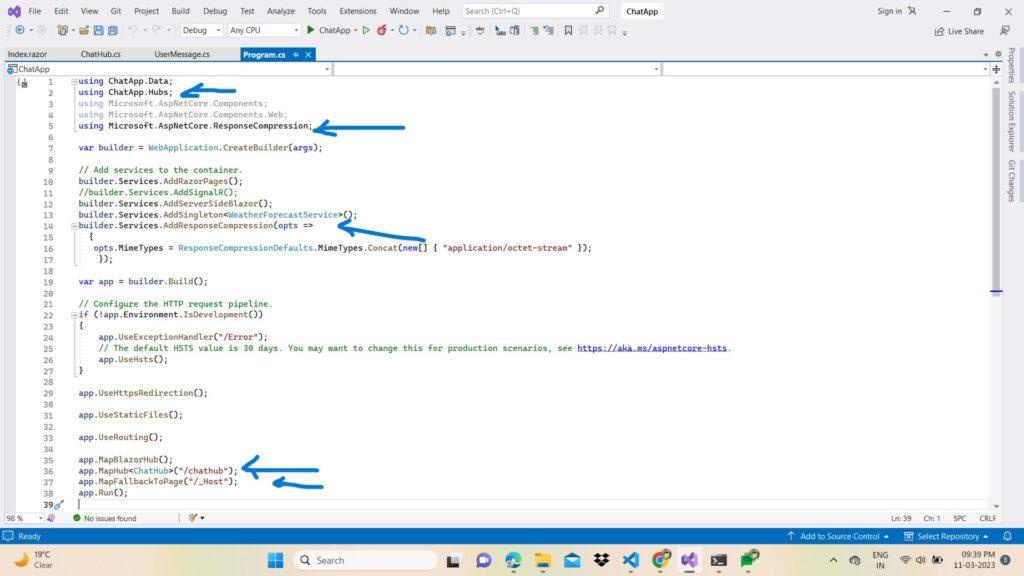
- Open the
Program.csfile. - Add the namespaces for Microsoft.AspNetCore.ResponseCompression and the
ChatHubclass to the top of the file:

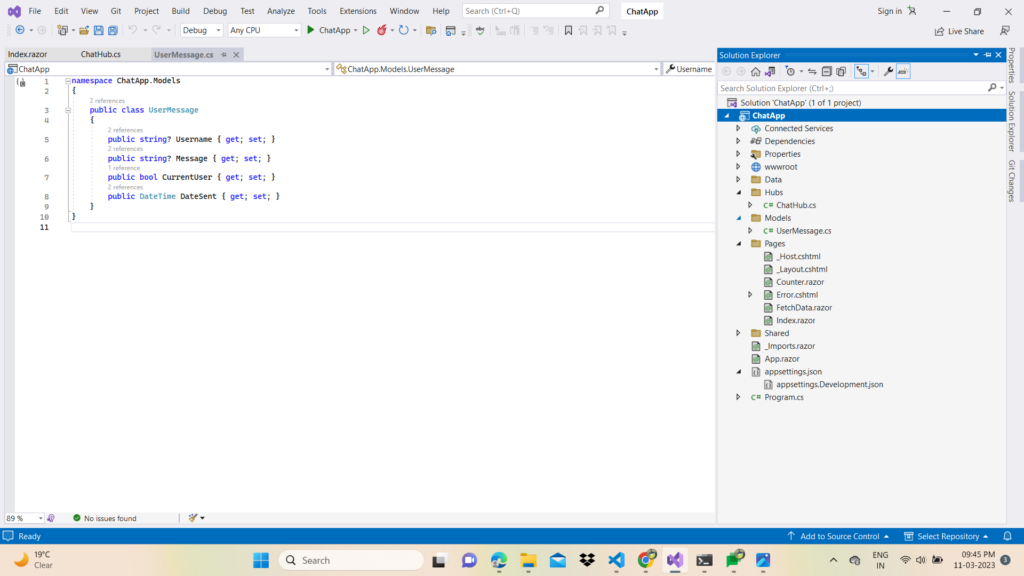
Create a Models folder and create class UserMessage

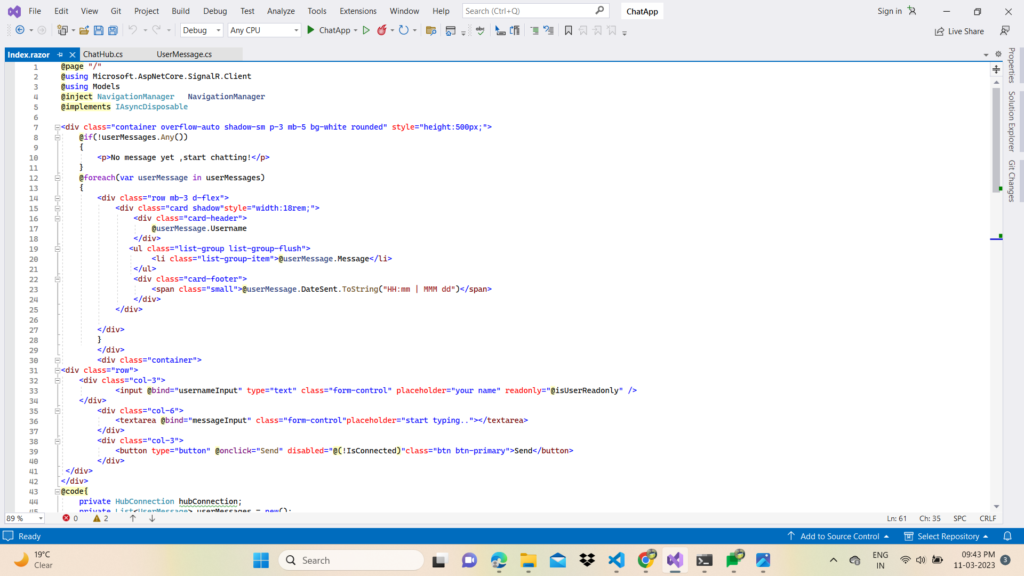
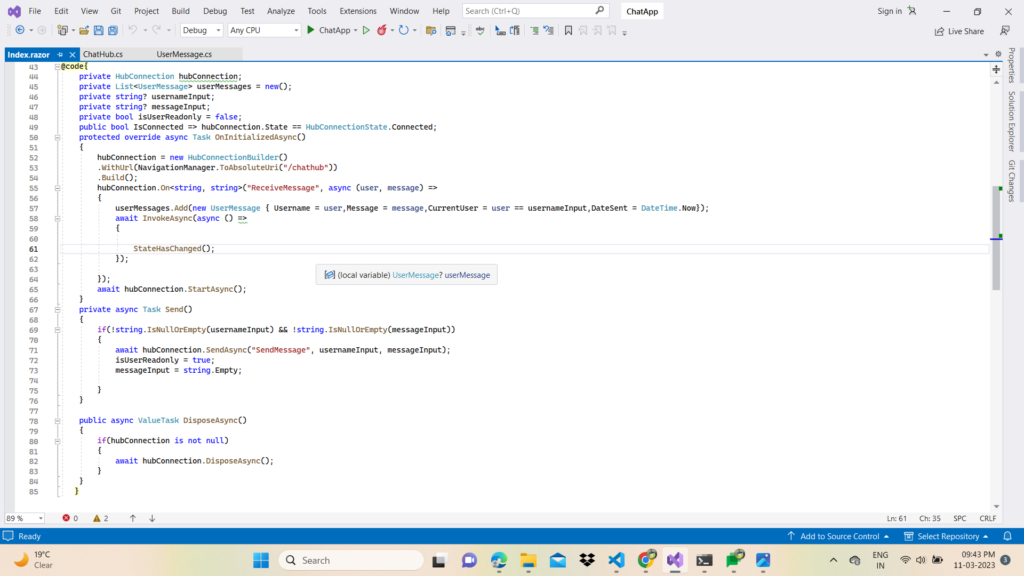
Add Razor component code for chat
- Open the
Pages/Index.razorfile. - Replace the markup with the following code:


Run the app

