Microsoft Power Apps is a suite of apps, services, and connectors, as well as a data platform, that provides a rapid development environment to build custom apps for your business needs. Whether you want to create an app from scratch, or use a template, or generate an app from your data, Power Apps has you covered. You can also use Power Apps to extend and customize the apps you already use, such as Microsoft 365, Dynamics 365, SharePoint, and more.
Why use Power Apps?
Power Apps enables you to create feature-rich, custom business apps without writing code. You can use a drag-and-drop interface to design your app’s user interface, and use formulas and expressions to add logic and functionality. You can also connect your app to various online and on-premises data sources, such as Excel, SQL Server, SharePoint, Dataverse, and hundreds of others. Power Apps also provides an extensible platform that lets pro developers programmatically interact with data and metadata, apply business logic, create custom connectors, and integrate with external data.
Power Apps also helps you transform your manual business operations into digital, automated processes. You can use Power Automate to create workflows that connect your app to other services and automate tasks. You can also use Power BI to visualize your app’s data and gain insights. You can also use Power Virtual Agents to create chatbots that interact with your app’s users.
What are the components of Power Apps?
Power Apps consists of four main components:
- Power Apps Studio: This is the app designer where you can create canvas apps or model-driven apps using a graphical user interface.
- Power Apps Portal: This is the web-based management console where you can access all your apps, data sources, environments, and settings.
- Power Apps Mobile: This is the mobile app where you can run and manage your apps on iOS, Android, or Windows devices.
- Dataverse: This is the data platform that stores and manages the data used by your apps. Dataverse provides a secure and scalable cloud-based storage option with rich metadata and business logic.
How to get started with Power Apps?
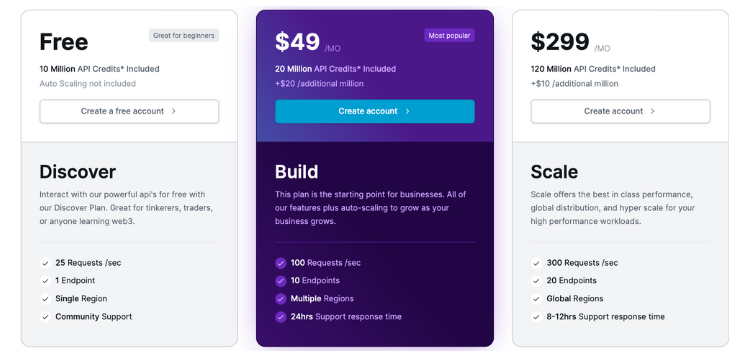
To get started with Power Apps, you need a license that gives you access to the service. You can try Power Apps for free for 30 days by signing up with your work or school account. You can also purchase Power Apps plans that suit your needs and budget. For more information on pricing and licensing, see Purchase Power Apps.
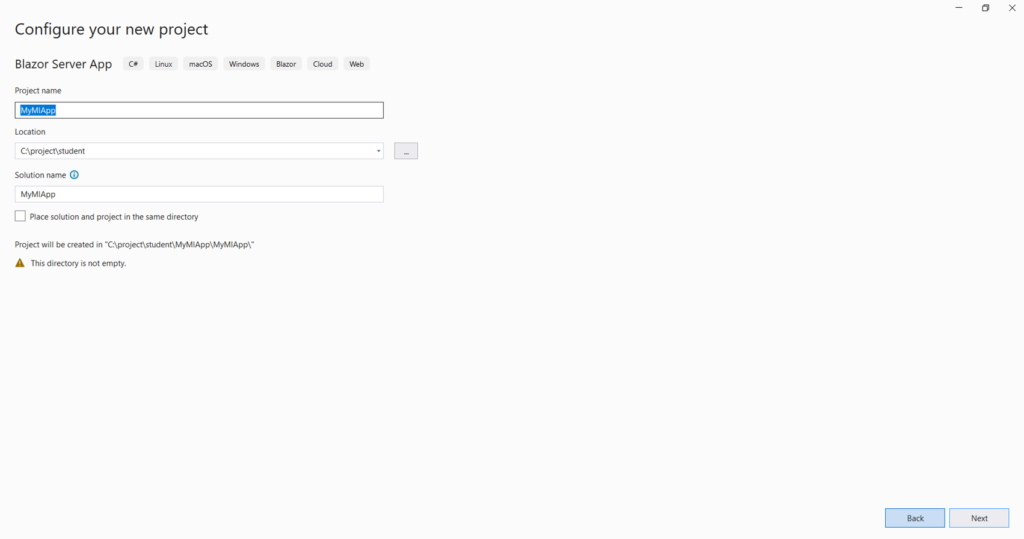
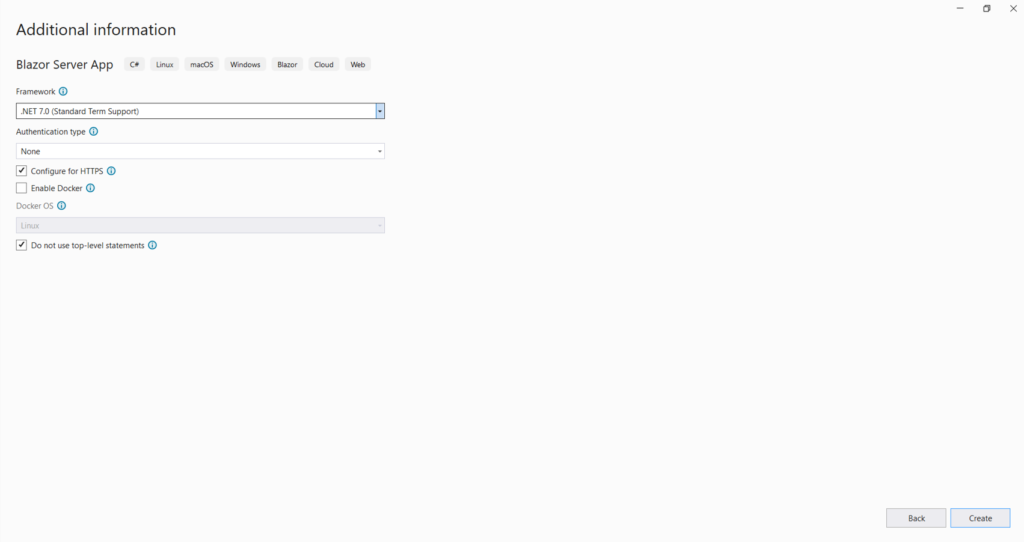
Once you have a license, you can start creating apps using the Power Apps portal at make.powerapps.com. You can choose from three types of apps: canvas, model-driven, and portal. Canvas apps let you design your app’s user interface from a blank canvas or from a template. Model-driven apps let you define the data model and components of your app using Dataverse. Portal apps let you create websites that external users can access.
What are some examples of Power Apps?
Power Apps can be used for various scenarios and industries, such as education, healthcare, retail, manufacturing, and more. Here are some examples of Power Apps that showcase the possibilities of the service:
- Budget Tracker: A canvas app that helps you track your income and expenses using Excel as a data source.
- Inspection: A model-driven app that helps you manage inspections of equipment or facilities using Dataverse as a data source.
- Customer Self-Service Portal: A portal app that allows customers to view their orders, invoices, and support tickets using Dataverse as a data source.
- Employee Ideas: A canvas app that allows employees to submit and vote on ideas for improving the organization using SharePoint as a data source.
- School Attendance: A canvas app that allows teachers to record student attendance using OneDrive as a data source.
You can find more examples of Power Apps in the App Gallery and the Template Gallery.
How does Power Apps work with Dataverse?
Dataverse is the data platform that powers Power Apps. It lets you securely store and manage data that’s used by your apps. Data within Dataverse is stored within a set of tables. A table is a set of rows (formerly referred to as records) and columns (formerly referred to as fields/attributes). Each column in the table is designed to store a certain type of data.
Dataverse includes a base set of standard tables that cover typical scenarios, but you can also create custom tables specific to your organization and populate them with data by using Power Query. App makers can then use Power Apps Studio to build rich applications that use this data.
Dataverse also provides a number of features that enhance your data and app experience, such as:
- Rich metadata: Data types and relationships are used directly within Power Apps Studio.
- Logic and validation: You can define calculated columns, business rules, workflows, and business process flows to ensure data quality and drive business processes.
- Productivity tools: You can use the add-ins for Microsoft Excel and Microsoft Word to increase productivity and ensure data accessibility.
- Security and compliance: You can protect your data with a robust security management infrastructure that provides advanced encryption, rich access control, and deep integration with Azure Active Directory.
How does Power Apps work with Power Automate?
Power Automate is a service that helps you automate workflows across different applications and services. You can use Power Automate to create flows that connect your app to other services and automate tasks, such as sending notifications, updating records, syncing files, and more.
You can create flows from scratch or use one of the hundreds of pre-built templates available in Power Automate. You can also use the Power Automate app to run and manage your flows on your mobile device.
Power Automate also provides some advanced features that enhance your automation experience, such as:
- UI flows: You can record and play back user interface actions for any app or website and integrate them into your flows.
- AI Builder: You can use pre-built or custom AI models to add intelligence to your flows, such as text recognition, sentiment analysis, form processing, and more.
- Business process flows: You can define a set of steps that users need to follow to achieve a business outcome, such as closing a deal, resolving a case, or approving a request.
How does Power Apps work with Power BI?
Power BI is a service that helps you create interactive reports and dashboards to visualize and analyze your data. You can use Power BI to connect to various data sources, such as Excel, SQL Server, Dataverse, and hundreds of others. You can also use Power BI Desktop to create reports using a drag-and-drop interface and publish them to the Power BI service.
You can use Power BI to enhance your app’s data experience in several ways, such as:
- Embedding reports and dashboards: You can embed Power BI reports and dashboards into your app’s user interface using the Power Apps web part or the Power BI web part.
- Exporting data: You can export data from your app to Power BI using the Export to data lake feature or the Export to Excel feature.
- Analyzing in Excel: You can open data from your app in Excel using the Analyze in Excel feature or the Open in Excel feature.